Le formulaire est un excellent outil de création de leads qui permet de recueillir les autorisations requises pour entrer en communication avec eux via leur adresse courriel (l'identifiant unique ou clé d'unicité Le formulaire est un excellent outil de création de leads qui permet de recueillir les autorisations requises pour entrer en communication avec eux via leur adresse courriel (l'identifiant unique ou clé d'unicité de PUBLITRAC).
On le retrouve le plus souvent sur la page de contact d’un site web, sur une page d’atterrissage d’un concours ou sur une offre telle : ‘Téléchargez gratuitement notre livre blanc (whitepaper), Abonnez-vous à notre infolettre, Mise à jour de vos informations, ...’.
...
Créer un formulaire web
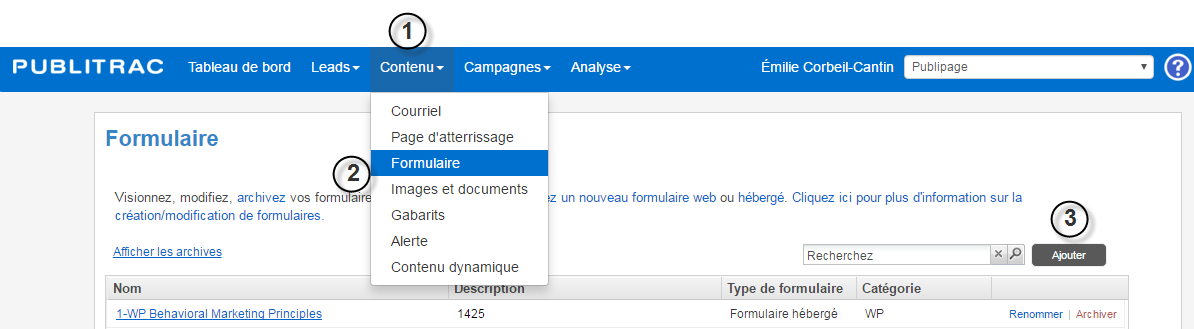
1. Sélectionnez Contenu.
2. Sélectionnez le sous-menu Formulaire.
3. Cliquez sur Ajouter.
4. Sous Type de formulaire, sélectionnez Formulaire web du menu déroulant.
5. Indiquez l'URL du formulaire Web, soit la page sur laquelle est affiché le formulaire que vous souhaitez lié à PUBLITRAC.
6. Cliquez sur Rafraîchir le formulaire web. Cette opération permet à PUBLITRAC de visiter et prendre en main la page web contenant le formulaire à synchorniser.
7. Sélectionnez (double-clique) le champ PUBLITRAC qui correspond à chacun des champs du formulaire web.
8. Donnez un Nom à votre formulaire.
9. Ajoutez une Description (facultatif).
10. Sélectionnez l'une des deux options sous Lorsque le formulaire est soumis. Redirigez vers page remerciement est recommandé pour la majorité des formulaires.
11. Sélectionnez l'URL de la page vers laquelle vous souhaitez rediriger vos visiteurs à partir du menu déroulant. Vous pouvez aussi tapez l'URL en question ou effectuez un copier-coller.
12. Cliquez sur Suivant.
13. Cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail. Donc des utilisateurs multiples sur une adresse IP.
14. Remplacez le tag de formulaire sur votre site web avec le code ci-dessous. Copier le code trouvé au point 14 sur l'image ci-dessous et le coller dans le html de votre site web pour remplacer le tag actuel de votre formulaire. Le tout pour que les informations de votre formulaire web soient transférées vers PUBLITRAC.
15. Cliquez Sauvegarder.
Modifier un formulaire web
1. Cliquez sur le formulaire Web que vous souhaitez modifier à partir de la liste de formulaire sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour et/ou les Catégories tel que désiré.
3. Si vous avez mis le formulaire à jour sur votre site Web, cliquez sur Rafraîchir le formulaire et/ou mettez à jour les champs PUBLITRAC associés à chacun des champs.
4. Si vous avez effectué une modification aux champs du formulaire, vous devrez effectuer un copier-coller du code HTML mis à jour sur votre page web.
5. Cliquez sur Sauvegarder.
Intégrer un formulaire web
...
Créer un formulaire hébergé
1. Sélectionnez Contenu
2. Sélectionnez le sous-menu Formulaire.
3. Cliquez sur Ajouter.
4. L'écran Nouveau formulaire s'affichera. Sous le menu déroulant Type de formulaire*, sélectionnez Formulaire hébergé.
5. Donnez un Nom* à votre formulaire.
6. Ajoutez une Description (facultatif).
7. Sélectionnez l'une des deux options sous Lorsque le formulaire est soumis. Redirigez vers page remerciement est recommandé pour la majorité des formulaires. Pour l'option de rediriger vers un URL ou un script web, dirigez-vous vers un développeur avisé.
8. Sélectionnez l'URL* (parmi les URL qui s'affichent dans le menu déroulant) de la page d'atterrissage qui sera envoyée au lead/client qui aura complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' sera envoyée dès qu'un formulaire aura été complété. Vous pouvez aussi taper un autre URL (ou copier-coller) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant.
9. Cliquez sur Suivant.
QA formulaire hébergé
- Donnez le nom* : form_heb_[vos initiales]_[date en format yyyymmdd]
- Sélectionnez un URL* de retour (sélectionnez n'importe quel URL parmi ceux qui s'affichent dans le menu déroulant). Ce URL indique l'adresse de la page d’atterrissage qui sera sélectionnée pour être envoyée au client ayant complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' sera envoyée au lead/client qui aura complété le formulaire. Le client peut aussi aussi taper un autre URL (ou copier-coller) qui n'existe pas dans le menu déroulant.
- Cliquez sur suivant.
- Sélectionnez une langue.
- Cliquez sur "Concevez le formulaire" (un pop up de conception de formulaire s'ouvrira)
- Glissez plusieurs "Champs formulaire" (N'importe lesquels)
- Sauvegardez (le pop-up se fermera)
- Cliquez de nouveau sur "Concevez le formulaire"
- Assurez-vous que les mêmes champs que vous avez créés précédemment soient dans le formulaire.
- Fermez le pop-up en cliquant Sauvegarder.
- Cliquer sur "Obtenez code HTML du formulaire" (un pop up de code HTML s'ouvrira)
- Vérifier que du code HTML apparait.
- Fermez le pop-up
- Sauvegarder votre formulaire
...
10. L'écran Contactez-nous s'affichera. Sous Étapes, Choisissez la langue du formulaire à partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et French Canadian (Français Canadien).
11. Sélectionnez Concevez le formulaire.
L'écran ci-dessous s'affichera. Cet de conception de formulaire s'affichera. Michel : est-ce que l'écran ci-dessous est complet (il semble manquer la partie du haut du tableau avec le titre. Quand tu auras refait le snagit affichant plein écran, écrire le titre de l'écran dans la phrase précédente. Cet outil de configuration de formulaire permet de bâtir les champs affichables sur votre formulaire.
12. Sélectionnez le Champs formulaire souhaité à partir À partir du menu déroulant de la section Champs formulaire, sélectionnez
le champ que vous souhaitez afficher sur votre formulaire . Dans notre exemple, nous avons sélectionné Nom et l'avons glissé dans la partie gauche de l'outil. Michel : affiché tous les choix par défaut du menu déroulant et indiquer si on peut ajouter des champs custom.
13. Glissez le champs sélectionné dans la section de gauche en tenant le bouton de votre souris enfoncé13. Des flèches vertes l'icônes'afficheront à droite de chaque champs glissé vers la gauchechamps. Vous pouvez modifier l'ordre des champs en utilisant les flèches vertes , ou supprimer un champs en cliquant sur l'icône.Michel : le point 13 sur le tableau est vis-à-vis Courriel. Changer l'emplacement. -à-vis Courriel. Changer l'emplacement de ce point pour le mettre en haut à gauche et en faire le point 12 (il y aura deux points 12). Le point 13 doit aller à la place du point 15.Dans la section Champs formulaire, il faudrait surligner en gris le Nom affiché dans le du menu déroulant pour faire comprendre que c'est cette sélection (Nom) qu'on a glissé à gauche.Nom) qu'on a glissé à gauche.
Champs obligatoire:
Champ texte:
Largeur:
Libelez à l'intérieur d : Michel : le snagit n'affiche pas la description au complet (stp refaire). Aussi, libellez s'écrit avec 2L
15. Effectuez toute modification nécessaire aux paramètres par défaut (Michel : est-ce que Paramètre par défaut = Champs formulaire? Si oui utiliser le nom Champs formulaire)de chaque champs dans la section Configurations. Pour ce faire, cliquez sur le champs souhaité (la ligne d'un champs sélectionné sera grise). Par exemple, spécifiez quels champs ne sont pas obligatoires en sélectionnant la valeur Faux. Michel : il faudrait ajouter un autre snagit montrant le champ en gris dont on parle dans le paragraphe. Aussi, donner un descriptif de chaque choix affiché dans Configuration (c'est quoi un champ invisible et quand ou dans quelles circonstances recommande t'on de l'utiliser, ...?
16. Lorsque vous avez effectué vos sélections, cliquez sur Sauvegarder.
17. Cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail. Des utilisateurs multiples sur une adresse IP.
18. Cliquez sur Sauvegarder.
Une fois le formulaire hébergé créé, vous pouvez soit :
...
la valeur Faux. Michel : il faudrait ajouter un autre snagit montrant le champ en gris dont on parle dans le paragraphe.
16. Lorsque vous avez effectué vos sélections, cliquez sur Sauvegarder.
L'écran Contactez-nous que nous avons vu au point 11 se réaffichera.
17. Cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP. Michel : donner un exemple.
18. Cliquer sur Obtenez code HTML du formulaire. Michel : ajouter un point 18 sur le snagit à côté de 3-Copiez/Collez le code HTML.... Le point 18 ci-dessous devient le point 19
20. Cliquez Sauvegarder.
Vous venez de créer votre formulaire hébergé. Vous devez soit :
- l'insérer dans l'une des pages de votre site web (voir section xxxxxxxx);
- l'insérer dans une page d'atterissage créée atterissage créée à partir de PUBLITRAC (voir section XXXXXX).
*Pour les formulaires de type ''concours'', consultez le site de la régie Régie des loteries et des courses du Québec au https://www.racj.gouv.qc.ca/ Vous devez vous assurer de respecter les normes de la Régie en matière de concours.
**Il est important de noter Noter qu'une case d'abonnement à une infolettre doit toujours être vide et ne peut pas être cochée par défaut. Le visiteur de la page doit cocher par lui-même son acceptation à recevoir l'infolettre.
...
1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour, la langue du formulaire et/ou les Catégories tel que désiré.
3. Si vous souhaitez modifier les champs du formulaire, cliquez sur Concevez le formulaire. Effectuez toute modification requise.
4. Cliquez sur Sauvegarder.
Note: si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question.
...
1.Sélectionnez le formulaire hébergé que vous souhaitez insérer à partir de la liste de vos formulaires dans PUBLITRAC, puis cliquez sur Obtenez le code HTML du formulaire.
2. Copiez le code affiché dans la nouvelle fenêtre.
3. Cliquez sur OK.
4. Copiez-le dans le code de la page Web à laquelle vous souhaitez ajouter le formulaire.
...
1. À partir de l'éditeur WYSIWYG de la page d'atterrissage, sélectionnez la section de la page à laquelle vous souhaitez ajouter le formulaire hébergé.
2. Sélectionnez le formulaire souhaité à partir du menu déroulant Formulaires.
3. L'utilisation du menu déroulant (la balise du formulaire) permettra au formulaire sur la page d'atterrissage d'être automatiquement mis à jour avec toute modification que vous apporterez au formulaire dans PUBLITRAC.
Note : vous pourriez aussi copier et coller le code HTML du formulaire hébergé dans la page d'atterrissage en utilisant l'icône HTML . Le formulaire ne sera toutefois pas mis à jour automatiquement dans l'éventualité où vous effectueriez des modifications au formulaire dans PUBLITRAC (contrairement à la balise qui permet la mise à jour automatique).
...
1. À partir du menu principal, sélectionnez Contenu.
2. Sélectionnez ensuite le sous-menu Gabarits.
3. Cliquez sur Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets) complet utilisé pour la mise en page des formulaires PUBLITRAC.
...
form.nlForm select { margin: .2em 0; background: none !important; } |
|---|
1La définition de Cascading Style sheets / feuilles de style en cascades est tirée de Wikipedia.
5. Dans l'écran de modification de la page d'atterrissage, insérer les nouveaux styles entre les balises <head> et </head>. Si vous éprouvez des difficultés avec vos styles, vous pouvez rajouter "!important" à la fin de la ligne de style pour lui donner de l'importance.
...
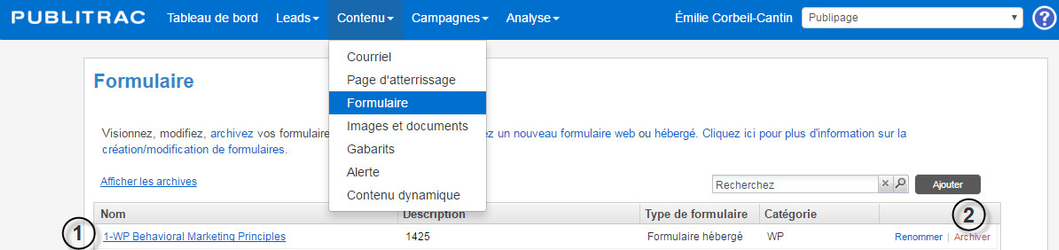
1. Placez votre curseur au-dessus du formulaire que vous souhaitez archiver dans la liste de formulaires sous Contenu / Formulaire.
2. Sélectionnez l'option Archiver.
SVP prendre en note que vous ne pouvez pas supprimer un formulaire. Vous pouvez les archiver et ainsi les réactiver plus tard si vous désirez vous en servir de nouveau.
Pages enfant (affichage des enfants) all true
| Pages enfant (affichage des enfants) | ||
|---|---|---|
|