Le formulaire est un excellent outil de création de leads qui permet de recueillir les autorisations requises pour entrer en communication avec eux via leur adresse courriel (l'identifiant unique ou clé d'unicité de PUBLITRAC).
...
Créer un formulaire web
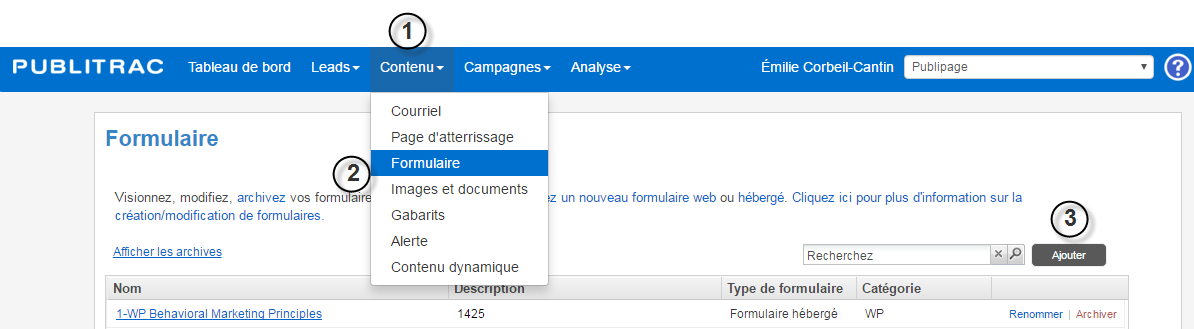
1. Sélectionnez Contenu.
2. Sélectionnez le sous-menu Formulaire.
3. Cliquez sur Ajouter.
4. L'écran Nouveau formulaire s'affichera. Sous Type de formulaire*, sélectionnez Formulaire web à partir du menu déroulant. Michel : refaire le snagit ci-dessous en affichant les choix du menu déroulant.
5. Indiquez l'URL du formulaire Web*, soit l'URL de la page sur laquelle le formulaire web que vous créez sera intégrée.
6. Cliquez sur Rafraîchir le formulaire web. Cette opération permet à PUBLITRAC de synchroniser la page web contenant le formulaire.
...
7. L'écran Associez les champs du formulaire aux champs PUBLITRAC ci-dessous s'affichera. Double-cliquez dans la colonne PUBLITRAC pour avoir le menu déroulant et associez les champs du formulaire aux champs PUBLITRAC. Michel: s'assurer que l'explication est exacte.
8. Donnez un Nom* à votre formulaire.
9. Ajoutez une Description (facultatif).
10. Sélectionnez l'une des deux options suivantes sous : Lorsque le formulaire est soumis :
Redirigez vers page remerciement. Cette option déclenchera automatiquement l'envoi d'une page web de type 'Nous avons reçu votre formulaire complété' ou encore 'Merci d'avoir complété ce formualire', ou encore, ... , que vous aurez configuré selon vos besoins.
Rediriger vers un URL ou un script web. Cette option déclenchera également une page web que vous aurez créée. La différence avec l'option précédente est . Un développeur avisé devrait être impliqué pour exécuter cette redirection.
11. Sélectionnez l'URL* (parmi les URL qui s'affichent dans le menu déroulant) de la page d'atterrissage qui sera envoyée au lead/client qui aura complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' sera envoyée dès qu'un formulaire aura été complété. Vous pouvez aussi taper un autre URL (ou copier-coller) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant.
12. Cliquez sur Suivant.
13. L'écran Contactez-nous s'affichera. Michel : refaire le snagit ci-dessous pour qu'il affiche un titre. J'ai présumé que le titre était Contactez-nous, mais il faut valider et corriger s'il y a lieu. Sous Catégorie Formulaire web, cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail. Donc des utilisateurs multiples sur une adresse IP.
14. Remplacez le tag de formulaire sur votre site web avec le code ci-dessous. Copier le code trouvé au point 14 sur l'écran ci-dessous et le coller dans le html de votre site web pour remplacer le tag actuel de votre formulaire. Le tout pour que les informations de votre formulaire web soient transférées vers PUBLITRAC. Michel : donner des explications plus claires, en ajoutant des snagits comme exemple. Est-ce qu'on peut copier-coller cette explication du point 14 dans le texte du formulaire hébergé, au point 19 (comme indiqué dans mon courriel précédent, l'explication du point 19 est à refaire car pas clair.?
15. Cliquez Sauvegarder.
Modifier un formulaire web
1. Cliquez sur le formulaire Web que vous souhaitez modifier à partir de la liste de formulaire sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour* et/ou les Catégories tel que désiré.
3. Si vous avez mis le formulaire à jour sur votre site Web, cliquez sur Rafraîchir le formulaire et/ou mettez à jour les champs PUBLITRAC associés à chacun des champs.
4. Si vous avez effectué une modification aux champs du formulaire, vous devrez effectuer un copier-coller du code HTML mis à jour sur votre page web.
5. Cliquez sur Sauvegarder.
Intégrer un formulaire web
...
Créer un formulaire hébergé
1. Sélectionnez Contenu
2. Sélectionnez le sous-menu Formulaire.
3. Cliquez sur Ajouter.
4. L'écran Nouveau formulaire s'affichera. Sous le menu déroulant Type de formulaire*, sélectionnez Formulaire hébergé.
5. Donnez un Nom* à votre formulaire.
6. Ajoutez une Description (facultatif).
7. Sélectionnez l'une des deux options suivantes sous : Lorsque le formulaire est soumis :
Redirigez vers page remerciement. Cette option déclenchera automatiquement l'envoi d'une page web de type 'Nous avons reçu votre formulaire complété' ou encore 'Merci d'avoir complété ce formualire', ou encore, ... , que vous aurez configuré selon vos besoins.
Rediriger vers un URL ou un script web. Cette option déclenchera également une page web que vous aurez crééePlutôt que de rediriger vers une page de remerciement, cette option dirigera l'utilisateur vers une page web ou un processus de votre choix. La différence avec l'option précédente est . Un développeur avisé devrait être impliqué de page de remerciement est que vous avez le choix de diriger vers une page d'atterrissage ou vers un processus web que vous avez développé. Un développeur avisé devrait être impliqué pour exécuter cette redirection.
8. Sélectionnez l'URL* (parmi les URL qui s'affichent dans le menu déroulant) de la page d'atterrissage qui sera envoyée au lead/client qui aura complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' sera envoyée dès qu'un formulaire aura été complété. Vous pouvez aussi taper un autre URL (ou copier-coller) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant.
9. Cliquez sur Suivant.
10. L'écran Contactez-nous s'affichera. Sous Étapes, Choisissez la langue du formulaire à partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et French Canadian (Français Canadien).
11. Sélectionnez Concevez le formulaire.
L'écran de conception Conception de formulaire formulaire s'affichera.
Cet outil de configuration de formulaire permet de bâtir les champs affichables sur votre formulaire.
12. À partir du menu déroulant de la section Champs formulaire, sélectionnez le champ que vous souhaitez afficher sur votre formulaire. Dans notre exemple, nous avons sélectionné Nom Courriel et l'avons glissé dans la partie gauche de l'outil. . Les champs disponibles sont les champs que vous trouvez à la page Détails du lead (champs de base et champs personnalisés).
13. Des flèches vertes l'icônes'afficheront à droite de chaque champs. Vous pouvez modifier l'ordre des champs en utilisant les flèches vertes , ou supprimer un champs en cliquant sur l'icône.
Champs obligatoire:
Champ texte:
Largeur:
Libelez à l'intérieur d :
15. Effectuez toute modification nécessaire aux paramètres par défaut de chaque champs dans la section Configurations. Pour ce faire, cliquez sur le champs souhaité (la ligne d'un champs sélectionné sera grise). Par exemple, spécifiez quels champs ne sont pas obligatoires en sélectionnant la valeur Faux.
16. Lorsque vous avez effectué vos sélections, cliquez sur Sauvegarder.
L'écran Contactez-nous que nous avons vu au point 11 se réaffichera.
17. Cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP.
18. Cliquer sur Obtenez code HTML du formulaire.
...
Champs obligatoire : En mettant la valeur Vrai pour un champ obligatoire, l'utilisateur ne peut compléter le formulaire sans que ce champ ne soit rempli.
Champ texte : Vrai égale un champ libre de contrainte de valeur.
Largeur : Pour ajuster la largeur de votre champ.
Libelez à l'intérieur du champ : Texte à mettre si vous voulez indiquer un texte dans la boite à remplir (exemple, SVP entrez votre courriel).
Libellé : Pour modifier le nom du champ qui apparaîtra sur le formulaire.
Validation courriel : Vrai pour que le système vérifie que le format de l'entrée correspond bien à un format de courriel valide (par exemple, doit contenir @votredomaine.com)
Validation téléphone : Vrai pour que le système vérifie que le format de l'entrée correspond bien à un format de numéro de téléphone valide.
15. Effectuez toute modification nécessaire aux paramètres par défaut de chaque champs dans la section Configurations. Pour ce faire, cliquez sur le champs souhaité (la ligne d'un champs sélectionné sera grise, voir Courriel dans l'exemple présent). Par exemple, spécifiez quels champs ne sont pas obligatoires en sélectionnant la valeur Faux. La valeur par défaut est toujours une valeur non-forcée, donc Faux plutôt que Vrai. Le libellé par défaut est celui du nom original du champ utilisé.
16. Lorsque vous avez effectué vos sélections, cliquez sur Sauvegarder.
L'écran Contactez-nous que nous avons vu au point 11 se réaffichera.
17. Cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP.
18. Cliquer sur Obtenez code HTML du formulaire (seulement si vous n'utilisez pas la balise de formulaire disponible dans l'outil d'édition des pages d'atterrissages).
Cet écran vous servira pour intégrer le code du formulaire sur une page où vous n'utilisez pas le tag d'insertion du formulaire disponible dans l'outil d'édition des pages d'atterrissage. Pour se faire, vous copiez le code de cet écran et le collez sur votre page d'atterrissage où vous voulez intégrer le formulaire.
Faites OK une fois copié.
20. Cliquez Sauvegarder.
Vous venez de créer votre formulaire hébergé. Vous devez soit :
...
1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour, la langue du formulaire et/ou les Catégories tel que désiré.
3. Si vous souhaitez modifier les champs du formulaire, cliquez sur Concevez le formulaire. Effectuez toute modification requise.
4. Cliquez sur Sauvegarder.
Note: si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question.
...
1.Sélectionnez le formulaire hébergé que vous souhaitez insérer à partir de la liste de vos formulaires dans PUBLITRAC, puis cliquez sur Obtenez le code HTML du formulaire.
2. Copiez le code affiché dans la nouvelle fenêtre.
3. Cliquez sur OK.
4. Copiez-le dans le code de la page Web à laquelle vous souhaitez ajouter le formulaire.
...
1. À partir de l'éditeur WYSIWYG de la page d'atterrissage, sélectionnez la section de la page à laquelle vous souhaitez ajouter le formulaire hébergé.
2. Sélectionnez le formulaire souhaité à partir du menu déroulant Formulaires.
3. L'utilisation du menu déroulant (la balise du formulaire) permettra au formulaire sur la page d'atterrissage d'être automatiquement mis à jour avec toute modification que vous apporterez au formulaire dans PUBLITRAC.
Note : vous pourriez aussi copier et coller le code HTML du formulaire hébergé dans la page d'atterrissage en utilisant l'icône HTML . Le formulaire ne sera toutefois pas mis à jour automatiquement dans l'éventualité où vous effectueriez des modifications au formulaire dans PUBLITRAC (contrairement à la balise qui permet la mise à jour automatique).
...
1. À partir du menu principal, sélectionnez Contenu.
2. Sélectionnez ensuite le sous-menu Gabarits.
3. Cliquez sur Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets) complet utilisé pour la mise en page des formulaires PUBLITRAC.
...
form.nlForm select { margin: .2em 0; background: none !important; } |
|---|
1La définition de Cascading Style sheets / feuilles de style en cascades est tirée de Wikipedia.
5. Dans l'écran de modification de la page d'atterrissage, insérer les nouveaux styles entre les balises <head> et </head>. Si vous éprouvez des difficultés avec vos styles, vous pouvez rajouter "!important" à la fin de la ligne de style pour lui donner de l'importance.
...
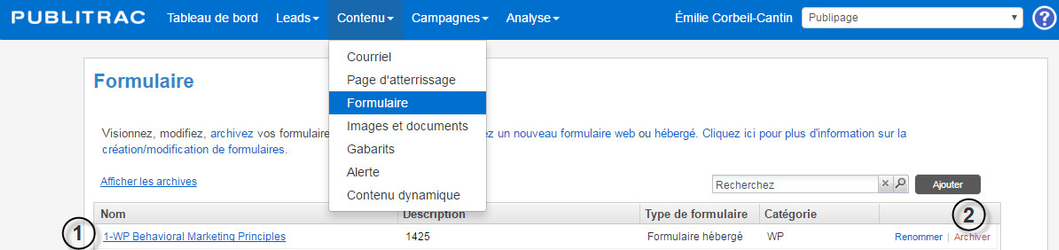
1. Placez votre curseur au-dessus du formulaire que vous souhaitez archiver dans la liste de formulaires sous Contenu / Formulaire.
2. Sélectionnez l'option Archiver.
SVP prendre en note que vous ne pouvez pas supprimer un formulaire. Vous pouvez les archiver et ainsi les réactiver plus tard si vous désirez vous en servir de nouveau.
Pages enfant (affichage des enfants) all true
| Pages enfant (affichage des enfants) | ||
|---|---|---|
|