Un formulaire inséré sur la page de contact d’un site web, ou sur une page d’atterrissage affichant un concours ou sur une page telle : ‘Téléchargez gratuitement notre livre blanc (whitepaper)', 'Abonnez-vous à notre infolettre', ... constitue un excellent outil de création de leads. Il permet d'obtenir le consentement requis pour entrer en communication avec vos leads (en vertu de la loi C-28), en plus de recueillir les informations de base (nom, adresse, ...).
...
- Formulaire hébergé (formulaire créé à partir de PUBLITRAC (et hébergé par PUBLITRAC)). Une fois votre formulaire hébergé créé et inséré dans une page d’atterrissage (ou sur votre site web), PUBLITRAC synchronise les informations recueillies à partir de votre formulaire directement sur la page Détails lead. Vous pourrez ainsi configurer des alertes ou assigner des leads à un représentant des ventes à partir de PUBLITRAC.
- Formulaire web (formulaire qui est hébergé sur votre serveur (et non hébergé dans PUBLITRAC).
L'article ci-dessous explique le formulaire hébergé (voir article suivant pour les explications sur le formulaire web).
Étape 1. Créez un formulaire hébergé (formulaire créé à partir de PUBLITRAC)
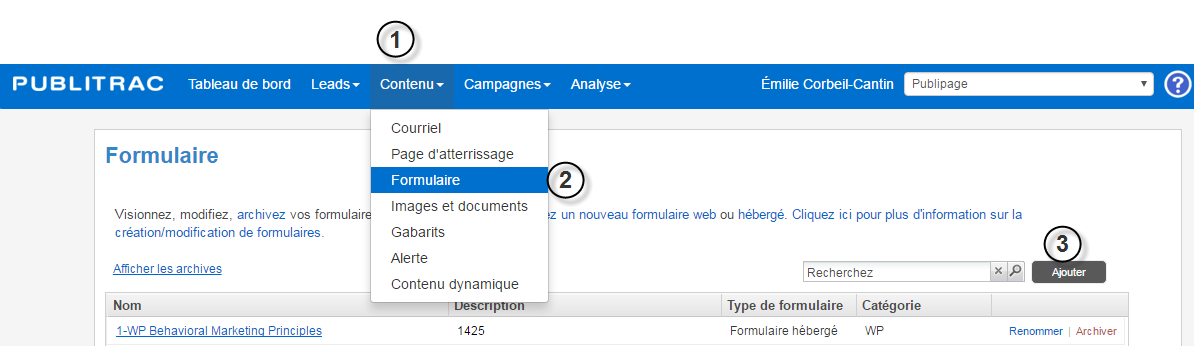
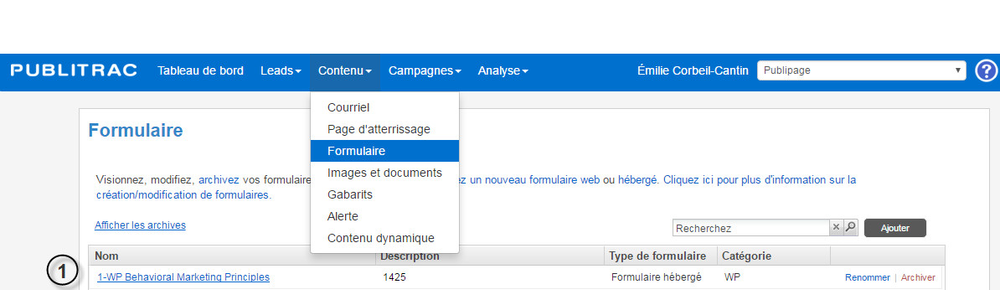
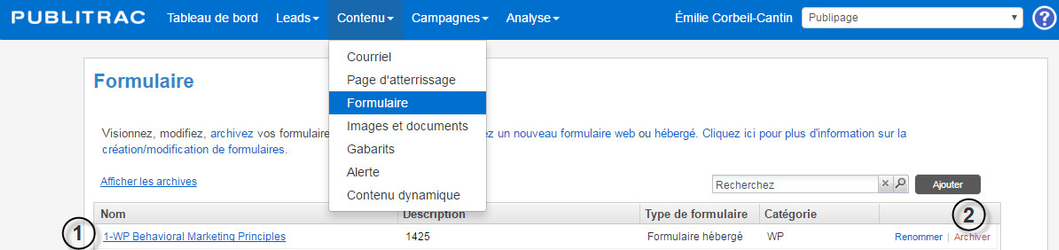
1. Sélectionnez Contenu
2. Sélectionnez Formulaire.
3. Cliquez Ajouter.
L'écran ci-dessous s'affiche.
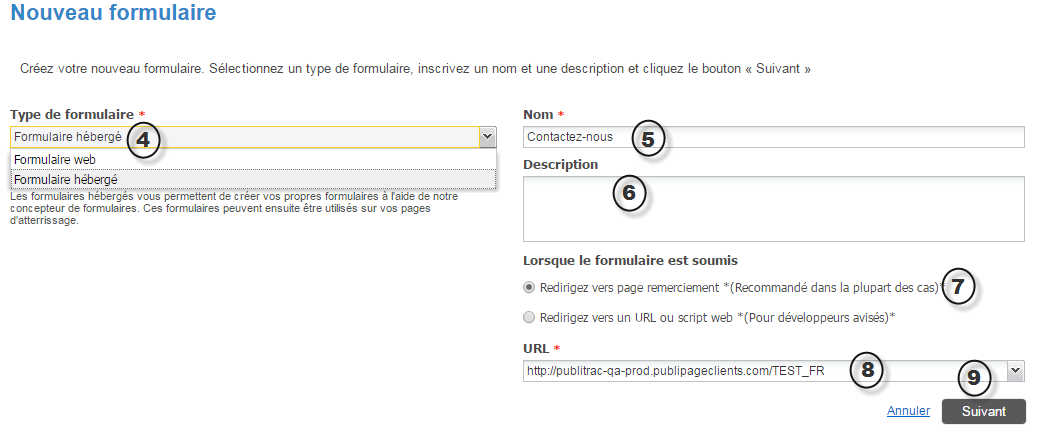
4. Sélectionnez Formulaire hébergé sous le menu déroulant Type de formulaire*.
5. Donnez un Nom* à votre formulaire.
6. Ajoutez une Description (facultatif).
7. Sélectionnez l'une des deux options suivantes sous Lorsque le formulaire est soumis :
Redirigez vers page remerciement (Recommandé dans la plupart des cas)*. Cette option déclenchera automatiquement l'envoi d'une page web de type que vous aurez configuré selon vos besoins. Par exemple, Nous avons reçu votre formulaire complété ou encore Merci d'avoir complété ce formulaire, ...
Redirigez vers un URL ou script web *(Pour développeurs avisés)*. La différence avec l'option de page de remerciement est que vous avez le choix de diriger vers une page d'atterrissage ou vers un processus web que vous avez développé. Un développeur avisé devrait être impliqué pour exécuter cette redirection.
8. Sélectionnez l'URL* de la page d'atterrissage qui sera envoyée au lead qui aura complété le formulaire. Par exemple, la page d'atterrissage Nous avons reçu votre formulaire complété sera envoyée dès qu'un formulaire aura été complété. Les URL qui s'afficheront au menu déroulant sont ceux que vous aurez inscrits précédemment. Vous pouvez aussi taper un autre URL (ou copié-collé) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant. Les URL ainsi créés restent en mémoire et s'affichent au menu déroulant.
9. Cliquez Suivant.
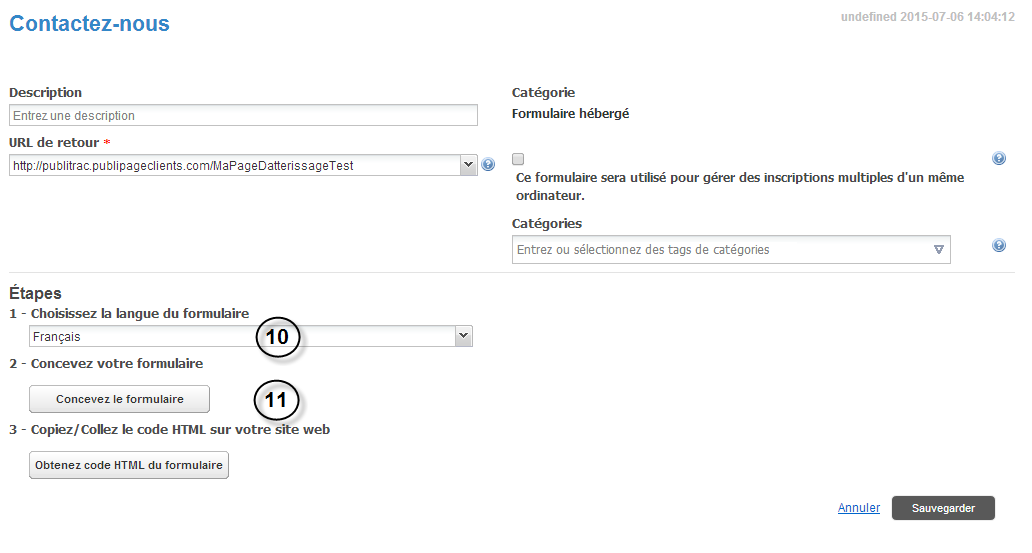
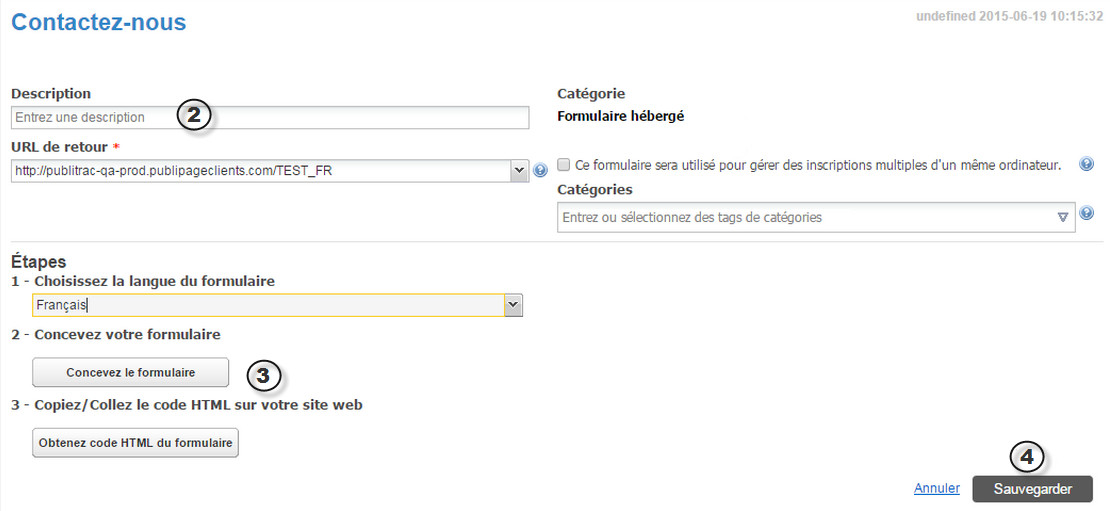
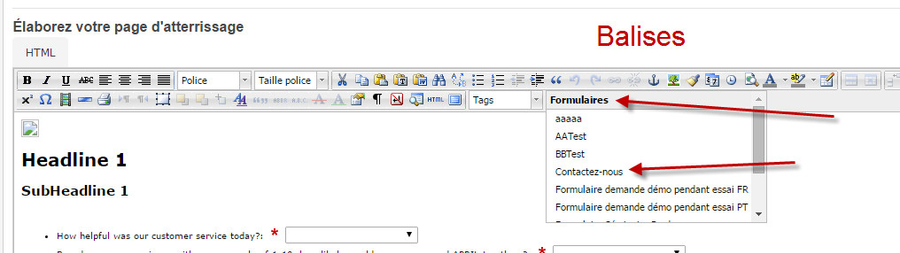
L'écran ci-dessous s'affiche. Le nom de votre formulaire s'affiche en haut à gauche (dans notre exemple, Contactez-nous).
10. Choisissez la langue du formulaire à partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et Français.
11. Sélectionnez Concevez le formulaire.
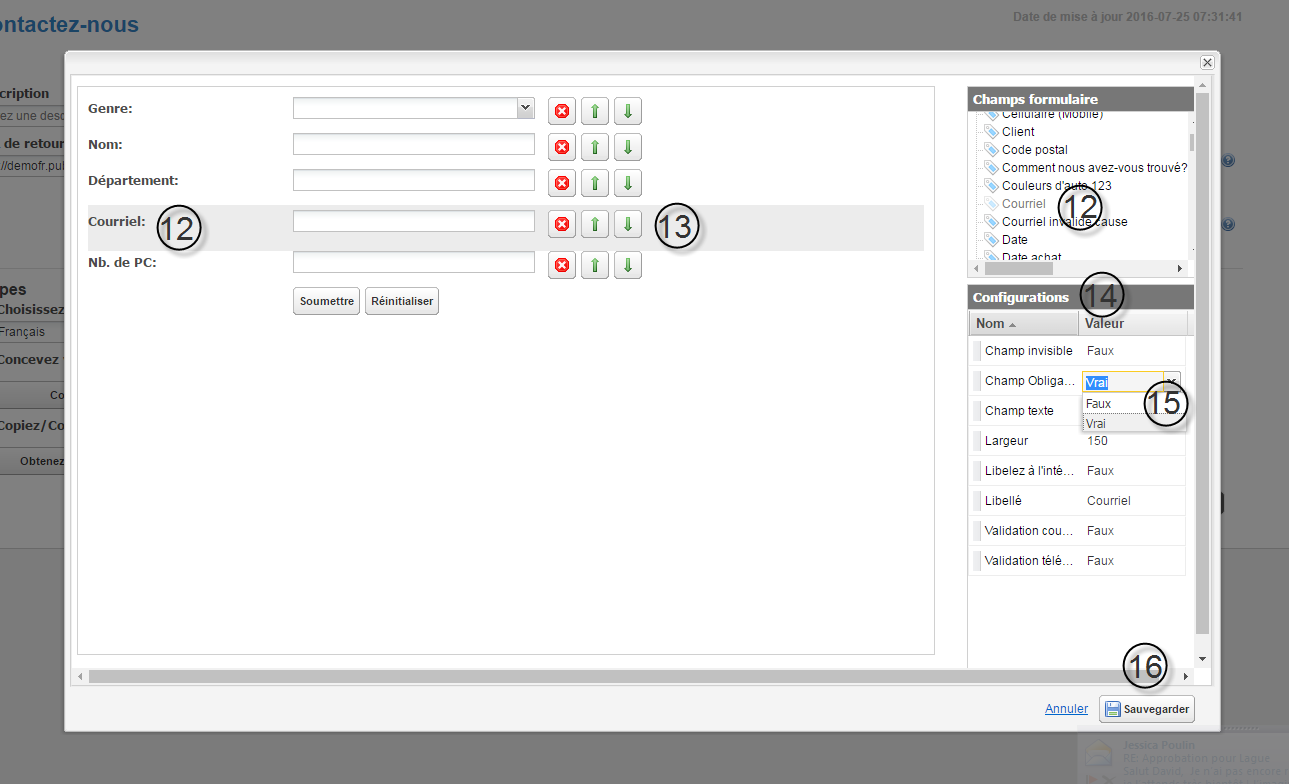
L'écran de Conception de formulaire s'affiche. Cet outil de configuration de formulaire permet de bâtir les champs affichables sur votre formulaire.
12. Sélectionnez, à partir du menu déroulant à droite de l'écran, sous la section Champs formulaire, le champ à afficher sur votre formulaire. Dans notre exemple, nous avons sélectionné Courriel et l'avons glissé dans la partie gauche. Les champs disponibles dans le menu déroulant sont les champs que vous trouvez à la page Détails lead (champs par défaut et champs personnalisés).
13. Modifiez l'ordre des champs en utilisant les flèches vertes , ou supprimez un champ en cliquant l'icône
14 -15. Indiquez la valeur (vrai, faux, ...) à assigner aux champs affichés sur votre formulaire (la valeur affichée par défaut sous la section Configurations est toujours une valeur non-forcée, c'est à dire Faux plutôt que Vrai). Cliquez sur le champ à modifier (dans la partie de gauche. La ligne d'un champ sélectionné sera grise, voir Courriel dans l'exemple présent). Identifiez les champs qui ne sont pas obligatoires en sélectionnant la valeur Faux.
Champ invisible : en sélectionnant la valeur Vrai, ce champ est non visible par le lead. Il peut s'agir d'un champ pré-rempli selon la page d'atterrissage d'où provient le formulaire. Donc un champ que le lead n'a pas besoin de voir.
Champ obligatoire : en sélectionnant la valeur Vrai, le lead ne pourra compléter le formulaire sans que ce champ ne soit rempli.
Champ texte : en sélectionnant la valeur Vrai, ce champ devient libre de contrainte de valeur. Michel : donner un exemple.
Largeur : permet d'ajuster la largeur de votre champ sur le formulaire. Michel : indiquer s'il s'agit de % ou de points, ou de ...
Libelez à l'intérieur du champ : en sélectionnant la valeur Vrai, permet d'inscrire un texte affichable dans la boite à remplir (exemple, SVP entrez votre courriel). Michel : de quelle boîte s'agit'il (la boîte s'affiche à quel endroit sur le formulaire?...)
Libellé : menu déroulant permettant de sélectionner le nom du champ affiché sur le formulaire. Michel : confirmer qu'il s'agit d'un menu déroulant ou corriger le texte à gauche s'il s'agit uniquement d'un texte à écrire.
Validation courriel : en sélectionnant la valeur Vrai, le système s'assure que le format de l'entrée correspond à un format de courriel valide (par exemple, doit contenir @votredomaine.com).
Validation téléphone : en sélectionnant la valeur Vrai, le système s'assure que le format de l'entrée correspond bien à un format de numéro de téléphone valide.
16. Cliquez Sauvegarder.
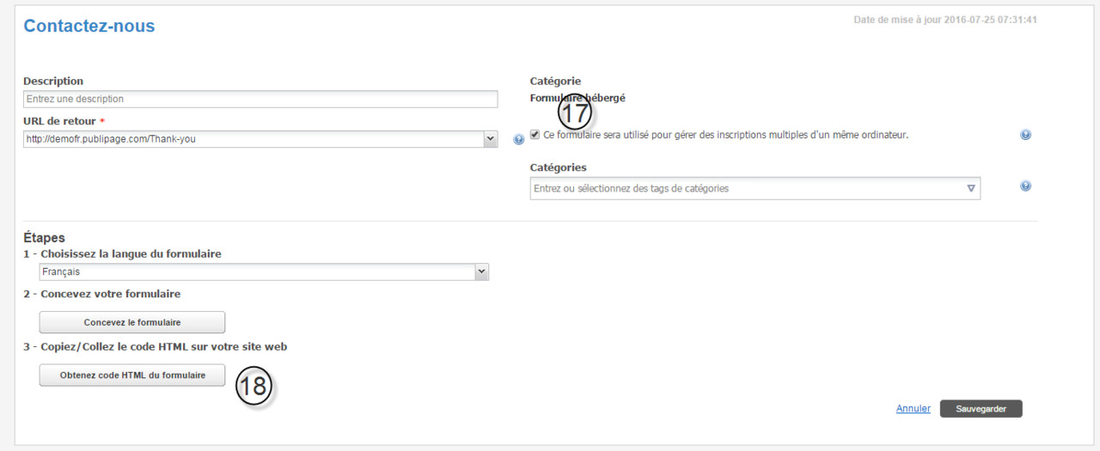
L'écran du formulaire Contactez-nous que nous avons vu au point 11 se réaffiche.
17. Cochez la case Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur (si applicable). Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP.
18. Cliquez Obtenez code HTML du formulaire. (seulement si vous n'utilisez pas la balise (tag) de formulaire disponible dans l'outil d'édition des pages d'atterrissage).Michel : expliquer davantage.
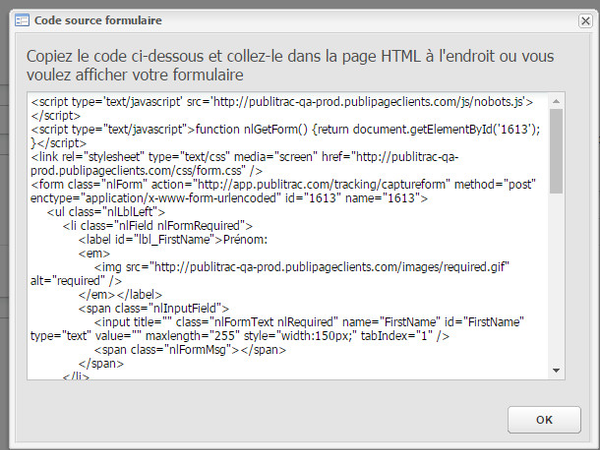
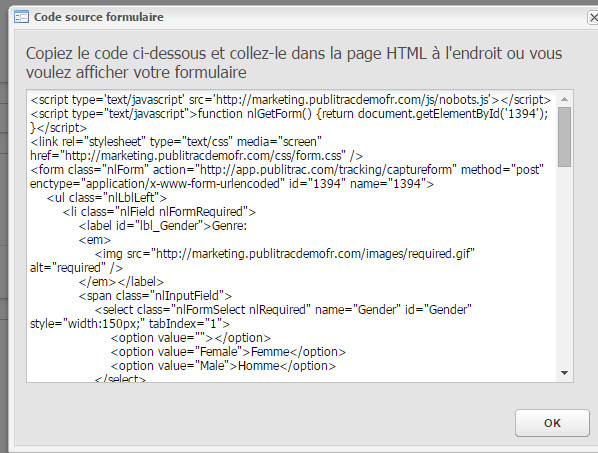
Un écran affichant du code HTML s'ouvrira. C'est le code source du formulaire que vous pourrez insérer manuellement sur vos pages d'atterrissage (web).
Vous venez de créer votre formulaire hébergé. Vous devez maintenant soit :
2a. Insérer le formulaire hébergé dans l'une des pages de votre site web.
2b. Insérer le formulaire hébergé dans une page d’atterrissage créée à partir de PUBLITRAC.
1. Cliquez Contenu.
2. Sélectionnez Formulaire. Michel : refaire le snag-it ci-dessous en enlevant le point 3 et en affichant des choix de formulaires
L'écran ci-dessous s'affiche.
Snag-it avec le point 3 identifiant le formulaire.
3. 3. Sélectionnez le formulaire à insérer sur votre site web.
4.Cliquezxxxxxx.
L'écran ci-dessous s'affiche. Refaire snag-it en inscrivant le point 3 à coté de Obtenez le code HTML du formulaire.
5. Cliquez Obtenez le code HTML du formulaire.
L'écran ci-dessous s'affiche. Refaire snag-it affichant le bon numéro.
Copiez le code affiché.
7. Cliquez sur OK.
8. Accédez à la page de votre site web sur laquelle vous désirez insérer le formulaire. Cliquez xxxxxxx Michel : indiquez quoi cliquer une fois qu'on est sur la page du site web. Faire un snag-it s'il y a lieu.le formulaire.
9. Copiez le code sauvegardé au point 6 sur la page Web. Michel : montrer où on dit l'insérer.
10. Cliquez Sauvegarder.
Insérez un formulaire hébergé dans une page d'atterrissage
1. Cliquez Contenu.
2. Sélectionnez Formulaire. Michel : refaire le snag-it ci-dessous en enlevant le point 3 et en affichant des choix de formulaires
L'écran ci-dessous s'affiche.
Snag-it avec le point 3 identifiant le formulaire.
3. Sélectionnez le formulaire à insérer sur votre site web.
4.Cliquez xxxxxx.
L'écran ci-dessous s'affiche.Refaire le snag-it en fonction des points dans le texte.
5. À partir de la barre de menu de la page d'atterrissage, sélectionnez la section de la page à laquelle vous souhaitez ajouter le formulaire hébergé.
Modifiez un formulaire hébergé
1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires s'affichant sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour, la langue du formulaire et/ou les Catégories tel que désiré.
3. Si vous souhaitez modifier les champs du formulaire, cliquez sur Concevez le formulaire. Effectuez toute modification requise.
4. Cliquez sur Sauvegarder.
Note: si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question.
Si vous avez effectué un copié-collé du code HTML original afin d'insérer le formulaire dans une page d'atterrissage ou une page web, vous devrez copier et coller le nouveau code HTML afin de reporter vos changements.
Personnalisez le style d'un formulaire hébergé à l'aide de CSS (par exemple, ajouter, retirer des champs, changer l'ordre d'apparition des champs, Changer la valeur à Vrai ou Faux).
Vous devez avoir des connaissances en CSS pour procéder à la personnalisation.
Cascading Style Sheets, ou feuilles de style en cascade, est un langage informatique qui sert à décrire la présentation des documents HTML1.)
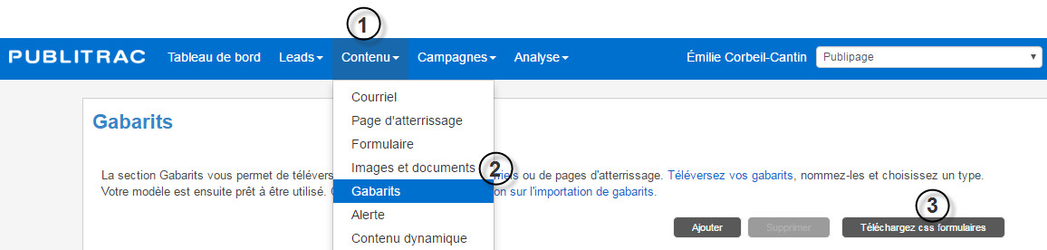
1. Sélectionnez Contenu.
2. Sélectionnez Gabarits.
3. Cliquez Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets) complet utilisé pour la mise en page des formulaires PUBLITRAC.
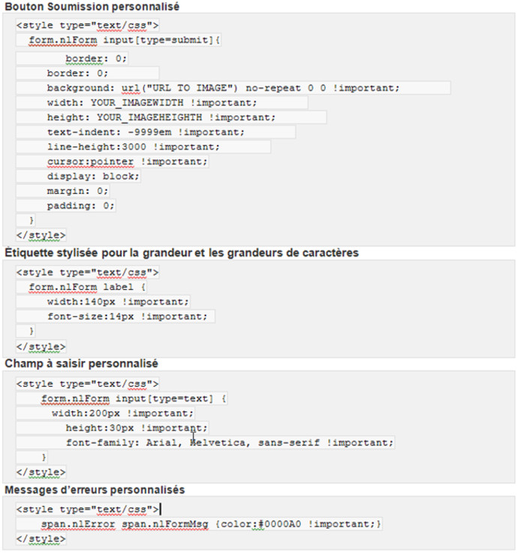
4. Utilisez les extraits de codes ci-dessous pour personnaliser davantage vos formulaires.
Formater les champs input liste
form.nlForm select { margin: .2em 0; background: none !important; } |
|---|
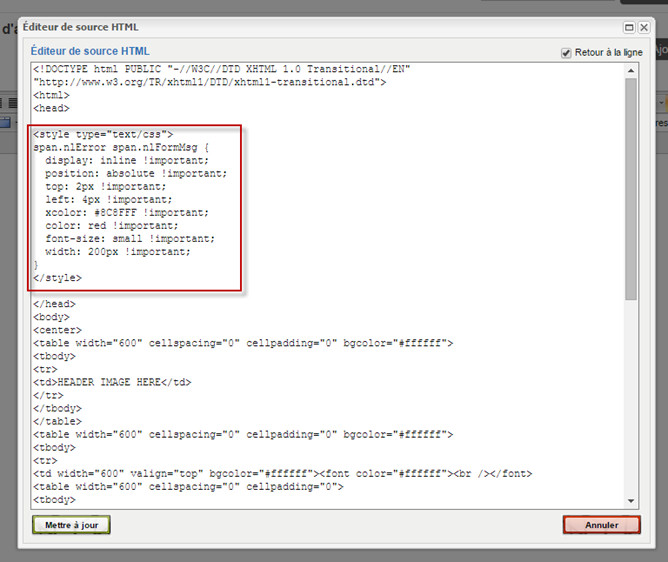
5. Insérez les nouveaux styles entre les balises <head> et </head> dans l'écran de modification de la page d'atterrissage. Si vous éprouvez des difficultés avec vos styles, ajoutez Important à la fin de la ligne de style pour lui donner de l'importance.
Exemple:
Archivez un formulaire
1.Cliquez Contenu / Formulaire et sélectionnez le formulaire à archiver dans la liste de formulaires .
2. Cliquez Archiver. Vous ne pouvez pas supprimer un formulaire. Vous pouvez l'archiver et ainsi le réactiver plus tard si vous désirez vous en servir de nouveau.
ASTUCES
- En utilisant l'icône HTML copier et coller le code HTML du formulaire hébergé dans la page d'atterrissage, les informations obtenues àa partir de formulaire complétées ne seront pas mis à jour automatiquement dans l'éventualité où vous effectueriez des modifications au formulaire dans PUBLITRAC (contrairement à la balise qui permet la mise à jour automatique).
- Pour les formulaires de type 'concours', consultez le site de la Régie des loteries et des courses du Québec au https://www.racj.gouv.qc.ca/ pour vous assurez de respecter les normes de la Régie en matière de concours.
- Une case d'abonnement à une infolettre doit obligatoirement être vide et ne peut pas être cochée par défaut. Le visiteur de la page doit cocher lui-même son acceptation à recevoir l'infolettre.
- Les formulaires envoyés via PUBLITRAC peuvent être pré-complétés avec les informations contenues dans votre base de données. La personne qui reçoit le formulaire pré-complété peut corriger les informations pré-complétées en cliquant sur Réinitialiser. Ce bouton n’efface pas un formulaire. Il réinitialise les valeurs pré-complétées. Si aucun champs n'est pré-complété, donc par défaut les champs sont vides, Réinitialiser donne l'impression d'effacer les champs mais ça ne fait que ramener les valeurs par défaut "vide".
...