Le formulaire est un excellent outil de création de leads qui permet de recueillir les autorisations requises pour entrer en communication avec eux via leur adresse courriel (l'identifiant unique ou clé d'unicité de PUBLITRAC). On le retrouve le plus souvent sur la page de contact d’un site web, sur une page d’atterrissage d’un concours ou sur une offre telle : ‘Téléchargez gratuitement notre livre blanc (whitepaper), Abonnez-vous à notre infolettre, Mise à jour de vos informations, ...’. PUBLITRAC permet de synchroniser automatiquement les informations recueillies à partir d'un formulaire sur la page profil des leads.
PUBLITRAC reconnaît deux types de formulaires :
1. Formulaire web (formulaire qui est hébergé sur votre serveur (et non hébergé dans PUBLITRAC). Vous pourrez ainsi configurer des alertes ou assigner des leads à un représentant de ventes à partir de PUBLITRAC, et ce même si le formulaire est hébergé chez vous.
2. Formulaire hébergé (formulaire créé à partir de PUBLITRAC (et hébergé par PUBLITRAC)). Une fois que vous avez créer un formulaire hébergé, vous pouvez l'insérer dans une page d’atterrissage ou sur votre site web. PUBLITRAC permet de synchroniser les informations recueillies à partir de votre formulaire directement dans PUBLITRAC. Vous pourrez ainsi configurer des alertes ou assigner des leads à un représentant des ventes à partir de PUBLITRAC.
1. Formulaire web
Créer un formulaire web
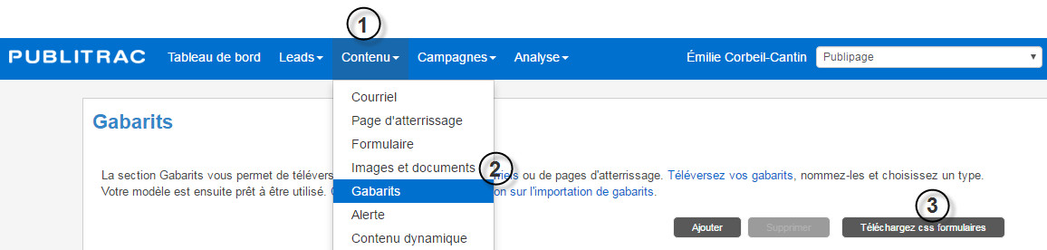
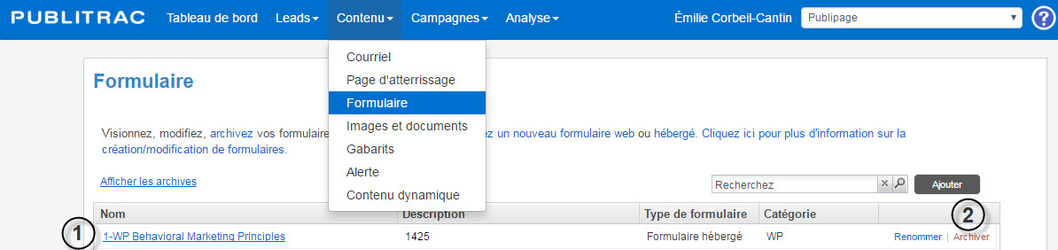
1. Sélectionnez Contenu.
2. Sélectionnez le sous-menu Formulaire.
3. Cliquez sur Ajouter.
4. L'écran Nouveau formulaire s'affichera. Sous Type de formulaire*, sélectionnez Formulaire web à partir du menu déroulant.
5. Indiquez l'URL du formulaire Web*, soit l'URL de la page sur laquelle le formulaire web que vous créez sera intégrée.
6. Cliquez sur Rafraîchir le formulaire web. Cette opération permet à PUBLITRAC de synchroniser la page web contenant le formulaire.
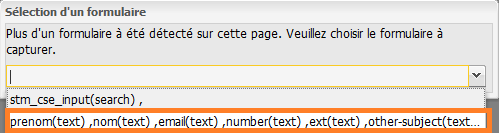
Dans le cas où il y a plus d'un formulaire sur le URL indiqué, vous aurez l'écran Sélection d'un formulaire pour choisir le formulaire à intégrer à PUBLITRAC. Dans l'exemple ci-dessous,nous avons choisi le 2e formulaire (encadré orange).
7. L'écran Associez les champs du formulaire aux champs PUBLITRAC ci-dessous s'affichera. Double-cliquez dans la colonne PUBLITRAC pour avoir le menu déroulant et associez les champs du formulaire aux champs PUBLITRAC. Dans le cas présent, nous assignons le champs PUBLITRAC "Nom" au champ du formulaire "Name".
8. Donnez un Nom* à votre formulaire.
9. Ajoutez une Description (facultatif).
10. Sélectionnez l'une des deux options suivantes sous : Lorsque le formulaire est soumis :
Redirigez vers page remerciement. Cette option déclenchera automatiquement l'envoi d'une page web de type 'Nous avons reçu votre formulaire complété' ou encore 'Merci d'avoir complété ce formualire', ou encore, ... , que vous aurez configuré selon vos besoins.
Rediriger vers un URL ou un script web. Cette option déclenchera également une page web que vous aurez créée. La différence avec l'option précédente est . Un développeur avisé devrait être impliqué pour exécuter cette redirection.
11. Sélectionnez l'URL* (parmi les URL qui s'affichent dans le menu déroulant) de la page d'atterrissage qui sera envoyée au lead/client qui aura complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' sera envoyée dès qu'un formulaire aura été complété. Vous pouvez aussi taper un autre URL (ou copier-coller) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant.
12. Cliquez sur Suivant.
13. L'écran suivant s'affichera avec le nom du formulaire en haut à gauche de la page. Pour l'exemple présent, le titre du formulaire est Test support PTRAC.
14. Sous Catégorie Formulaire web, cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail. Donc des utilisateurs multiples sur une adresse IP ou si vous préférez, plus d'un utilisateur sur un même ordinateur. Michel et Bob se partage un ordinateur au bureau.
15. Remplacez le tag de formulaire sur votre site web avec le code ci-dessous. Copier le code trouvé au point 15 sur l'écran ci-dessous et le coller dans le html (ou code source) de votre site web pour remplacer la balise actuelle de votre formulaire. Ce faisant, les informations inscrites au formulaire de votre site web seront transférées directement dans les champs corresponds dans PUBLITRAC. Cette opération doit se faire par une personne aguerrie dans le code html. Ce n'est pas une opération automatisée permettant de lier le formulaire à PUBLITRAC.
16. Cliquez Sauvegarder.
Modifier un formulaire web
1. Cliquez sur le formulaire Web que vous souhaitez modifier à partir de la liste de formulaire sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour* et/ou les Catégories tel que désiré.
3. Si vous avez mis le formulaire à jour sur votre site Web, cliquez sur Rafraîchir le formulaire et/ou mettez à jour les champs PUBLITRAC associés à chacun des champs.
4. Si vous avez effectué une modification aux champs du formulaire, vous devrez effectuer un copier-coller du code HTML mis à jour sur votre page web.
5. Cliquez sur Sauvegarder.
Intégrer un formulaire web
- Sélectionnez le sous-menu Formulaire depuis l’onglet Contenu
- Cliquez sur Ajouter à droite
- Choisissez le type « Formulaire Web »
- Insérez l'URL de la page où se retrouve le formulaire et cliquez sur le lien pour rafraîchir le formulaire Web
- Si PUBLITRAC identifie plus d’un formulaire sur la page vous devrez choisir le formulaire à intégrer
- Associez les champs du formulaire aux champs de PUBLITRAC
- Nommez votre formulaire et inscrivez votre description
- Sélectionnez l’option « Rediriger vers un URL ou script Web »
- Choisir l'URL où le lead sera redirigé après avoir soumis le formulaire
- Appuyez sur suivant
11. Remplacez le tag de formulaire sur votre site Web avec le code indiqué
2. Formulaire hébergé
Les formulaires hébergés sont des formulaires créés à partir de PUBLITRAC (et hébergés par PUBLITRAC). Une fois que vous avez créer un formulaire hébergé, vous pouvez l'insérer dans une page d’atterrissage ou sur votre site web.
Créer un formulaire hébergé
1. Sélectionnez Contenu
2. Sélectionnez le sous-menu Formulaire.
3. Cliquez sur Ajouter.
4. L'écran Nouveau formulaire s'affichera. Sous le menu déroulant Type de formulaire*, sélectionnez Formulaire hébergé.
5. Donnez un Nom* à votre formulaire.
6. Ajoutez une Description (facultatif).
7. Sélectionnez l'une des deux options suivantes sous : Lorsque le formulaire est soumis :
Redirigez vers page remerciement. Cette option déclenchera automatiquement l'envoi d'une page web de type 'Nous avons reçu votre formulaire complété' ou encore 'Merci d'avoir complété ce formualire', ou encore, ... , que vous aurez configuré selon vos besoins.
Rediriger vers un URL ou un script web. Plutôt que de rediriger vers une page de remerciement, cette option dirigera l'utilisateur vers une page web ou un processus de votre choix. La différence avec l'option de page de remerciement est que vous avez le choix de diriger vers une page d'atterrissage ou vers un processus web que vous avez développé. Un développeur avisé devrait être impliqué pour exécuter cette redirection.
8. Sélectionnez l'URL* (parmi les URL qui s'affichent dans le menu déroulant) de la page d'atterrissage qui sera envoyée au lead/client qui aura complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' sera envoyée dès qu'un formulaire aura été complété. Vous pouvez aussi taper un autre URL (ou copier-coller) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant.
9. Cliquez sur Suivant.
10. L'écran Contactez-nous s'affichera. Sous Étapes, Choisissez la langue du formulaire à partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et French Canadian (Français Canadien).
11. Sélectionnez Concevez le formulaire.
L'écran de Conception de formulaire s'affichera.
Cet outil de configuration de formulaire permet de bâtir les champs affichables sur votre formulaire.
12. À partir du menu déroulant de la section Champs formulaire, sélectionnez le champ que vous souhaitez afficher sur votre formulaire. Dans notre exemple, nous avons sélectionné Courriel et l'avons glissé dans la partie gauche de l'outil. Les champs disponibles sont les champs que vous trouvez à la page Détails du lead (champs de base et champs personnalisés).
13. Des flèches vertes l'icônes'afficheront à droite de chaque champs. Vous pouvez modifier l'ordre des champs en utilisant les flèches vertes , ou supprimer un champs en cliquant sur l'icône.
Champs obligatoire : En mettant la valeur Vrai pour un champ obligatoire, l'utilisateur ne peut compléter le formulaire sans que ce champ ne soit rempli.
Champ texte : Vrai égale un champ libre de contrainte de valeur.
Largeur : Pour ajuster la largeur de votre champ.
Libelez à l'intérieur du champ : Texte à mettre si vous voulez indiquer un texte dans la boite à remplir (exemple, SVP entrez votre courriel).
Libellé : Pour modifier le nom du champ qui apparaîtra sur le formulaire.
Validation courriel : Vrai pour que le système vérifie que le format de l'entrée correspond bien à un format de courriel valide (par exemple, doit contenir @votredomaine.com)
Validation téléphone : Vrai pour que le système vérifie que le format de l'entrée correspond bien à un format de numéro de téléphone valide.
15. Effectuez toute modification nécessaire aux paramètres par défaut de chaque champs dans la section Configurations. Pour ce faire, cliquez sur le champs souhaité (la ligne d'un champs sélectionné sera grise, voir Courriel dans l'exemple présent). Par exemple, spécifiez quels champs ne sont pas obligatoires en sélectionnant la valeur Faux. La valeur par défaut est toujours une valeur non-forcée, donc Faux plutôt que Vrai. Le libellé par défaut est celui du nom original du champ utilisé.
16. Lorsque vous avez effectué vos sélections, cliquez sur Sauvegarder.
L'écran Contactez-nous que nous avons vu au point 11 se réaffichera.
17. Cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur si applicable. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP.
18. Cliquer sur Obtenez code HTML du formulaire (seulement si vous n'utilisez pas la balise de formulaire disponible dans l'outil d'édition des pages d'atterrissages).
Cet écran vous servira pour intégrer le code du formulaire sur une page où vous n'utilisez pas le tag d'insertion du formulaire disponible dans l'outil d'édition des pages d'atterrissage. Pour se faire, vous copiez le code de cet écran et le collez sur votre page d'atterrissage où vous voulez intégrer le formulaire. Ceci doit être fait par une personne connaissant la programmation d'une page web.
Nous suggérons aux utilisateurs moins familier avec le code web d'utiliser les balises dans l'éditeur de page d'atterrissage de PUBLITRAC.
Faites OK une fois copié.
20. Cliquez Sauvegarder.
Vous venez de créer votre formulaire hébergé. Vous devez soit :
- l'insérer dans une page d’atterrissage créée à partir de PUBLITRAC.
- l'insérer dans l'une des pages de votre site web. Voir la section Insérer un formulaire hébergé dans une page web plus bas sur cette page.
*Pour les formulaires de type ''concours'', consultez le site de la Régie des loteries et des courses du Québec au https://www.racj.gouv.qc.ca/ Vous devez vous assurer de respecter les normes de la Régie en matière de concours.
**Noter qu'une case d'abonnement à une infolettre doit toujours être vide et ne peut pas être cochée par défaut. Le visiteur de la page doit cocher par lui-même son acceptation à recevoir l'infolettre.
Modifier un formulaire hébergé
1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour, la langue du formulaire et/ou les Catégories tel que désiré.
3. Si vous souhaitez modifier les champs du formulaire, cliquez sur Concevez le formulaire. Effectuez toute modification requise.
4. Cliquez sur Sauvegarder.
Note: si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question.
Si vous avez effectué un copier-coller du code HTML original afin d'insérer le formulaire dans une page d'atterrissage ou une page web, vous devrez copier et coller le nouveau code HTML afin de reporter vos changements.
Réinitialiser un formulaire
Les formulaires envoyés via PUBLITRAC sont pré-complétés avec les informations contenues dans votre base de données. Lorsque la personne qui le reçoit le compète, elle peut choisir de revenir aux informations pré-complétées en cliquant sur Réinitialiser. Ce bouton n’efface pas un formulaire. Il ramène les valeurs pré-complétées.
Si aucun champ n'est pré-complété, donc par défaut les champs sont vides, Réinitialiser donne l'impression d'effacer les champs mais ça ne fait que ramener les valeurs par défaut "vide".
Insérer un formulaire hébergé dans une page Web
1.Sélectionnez le formulaire hébergé que vous souhaitez insérer à partir de la liste de vos formulaires dans PUBLITRAC, puis cliquez sur Obtenez le code HTML du formulaire.
2. Copiez le code affiché dans la nouvelle fenêtre.
3. Cliquez sur OK.
4. Copiez-le dans le code de la page Web à laquelle vous souhaitez ajouter le formulaire.
Insérer un formulaire hébergé dans une page d'atterrissage
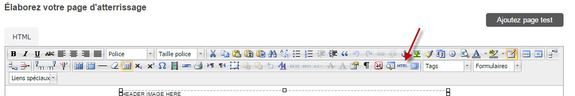
1. À partir de l'éditeur WYSIWYG de la page d'atterrissage, sélectionnez la section de la page à laquelle vous souhaitez ajouter le formulaire hébergé.
2. Sélectionnez le formulaire souhaité à partir du menu déroulant Formulaires.
3. L'utilisation du menu déroulant (la balise du formulaire) permettra au formulaire sur la page d'atterrissage d'être automatiquement mis à jour avec toute modification que vous apporterez au formulaire dans PUBLITRAC.
Note : vous pourriez aussi copier et coller le code HTML du formulaire hébergé dans la page d'atterrissage en utilisant l'icône HTML . Le formulaire ne sera toutefois pas mis à jour automatiquement dans l'éventualité où vous effectueriez des modifications au formulaire dans PUBLITRAC (contrairement à la balise qui permet la mise à jour automatique).
Si vous désirez personnaliser le style de votre formulaire, il est essentiel d'avoir des connaissances en CSS.
Personnaliser le style de votre formulaire hébergé
Il est possible de faire des modifications au style d'un formulaire hébergé à partir de l'outil de conception de formulaire hébergé.
- Ajouter, retirer des champs
- Changer l'ordre d'apparition des champs.
- Changer la valeur à Vrai ou Faux.
Vous pouvez toutefois aussi configurer une mise en page personnalisée à l'aide de CSS.
1. À partir du menu principal, sélectionnez Contenu.
2. Sélectionnez ensuite le sous-menu Gabarits.
3. Cliquez sur Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets) complet utilisé pour la mise en page des formulaires PUBLITRAC.
Cascading Style Sheets, ou feuilles de style en cascade, est un langage informatique qui sert à décrire la présentation des documents HTML1.
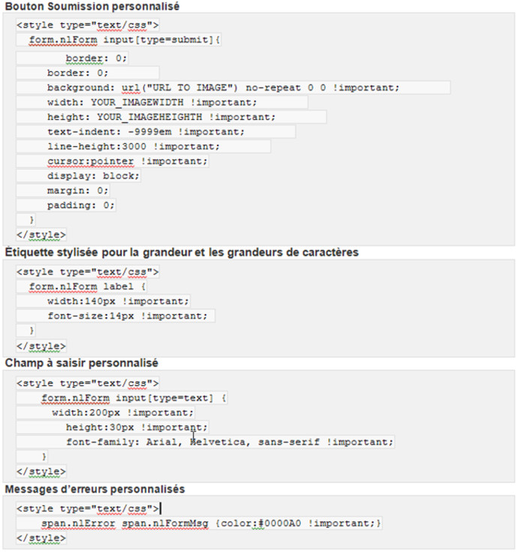
4. Il est ensuite possible d'utiliser les extraits de codes suivants pour personnaliser davantage vos formulaires.
Formater les champs input liste
form.nlForm select { margin: .2em 0; background: none !important; } |
|---|
1La définition de Cascading Style sheets / feuilles de style en cascades est tirée de Wikipedia.
5. Dans l'écran de modification de la page d'atterrissage, insérer les nouveaux styles entre les balises <head> et </head>. Si vous éprouvez des difficultés avec vos styles, vous pouvez rajouter "!important" à la fin de la ligne de style pour lui donner de l'importance.
Exemple:
Archiver un formulaire
1. Placez votre curseur au-dessus du formulaire que vous souhaitez archiver dans la liste de formulaires sous Contenu / Formulaire.
2. Sélectionnez l'option Archiver.
Vous ne pouvez pas supprimer un formulaire. Vous pouvez l'archiver et ainsi le réactiver plus tard si vous désirez vous en servir de nouveau.