Le formulaire permet de recueillir les informations de base sur vos leads (nom, adresse, ..., et surtout l'adresse courriel qui est l'identifiant unique ou clé d'unicité qui permet d'envoyer vos campagnes via PUBLITRAC). On le retrouve le plus souvent sur la page de contact d’un site web, sur une page d’atterrissage, un concours ou sur une offre telle : ‘Téléchargez gratuitement notre livre blanc (whitepaper)', 'Abonnez-vous à notre infolettre', ... Il permet d'obtenir le consentement requis pour entrer en communication avec vos leads (en vertu de la loi C-28). Le formulaire est également un excellent outil de création de leads.
PUBLITRAC reconnaît deux types de formulaires :
1. Formulaire hébergé (formulaire créé à partir de PUBLITRAC (et hébergé par PUBLITRAC)). Une fois que vous avez créer un formulaire hébergé, vous pouvez l'insérer dans une page d’atterrissage ou sur votre site web. PUBLITRAC permet de synchroniser les informations recueillies à partir de votre formulaire directement dans PUBLITRAC. Vous pourrez ainsi configurer des alertes ou assigner des leads à un représentant des ventes à partir de PUBLITRAC.
2. Formulaire web (formulaire qui est hébergé sur votre serveur (et non hébergé dans PUBLITRAC).
Créez un formulaire hébergé (formulaire créé à partir de PUBLITRAC)
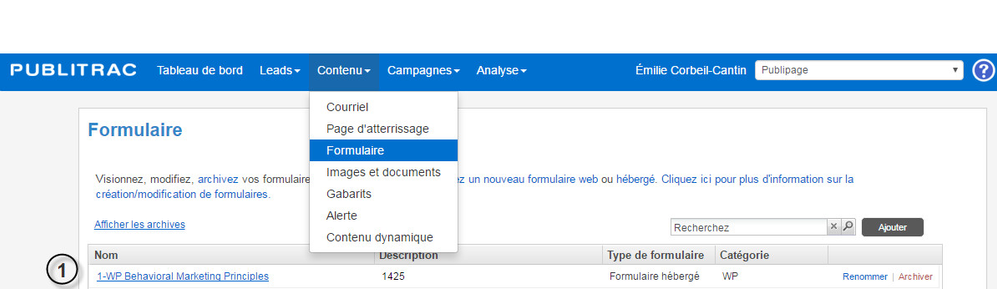
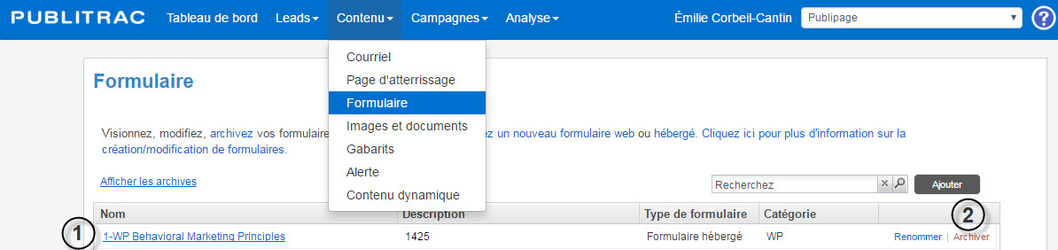
1. Sélectionnez Contenu
2. Sélectionnez le sous-menu Formulaire.
3. Cliquez sur Ajouter.
L'écran Nouveau formulaire s'affiche.
4. Sous le menu déroulant Type de formulaire*, sélectionnez Formulaire hébergé.
5. Donnez un Nom* à votre formulaire.
6. Ajoutez une Description (facultatif).
7. Sélectionnez l'une des deux options suivantes sous : Lorsque le formulaire est soumis :
Redirigez vers page remerciement. Cette option déclenchera automatiquement l'envoi d'une page web de type 'Nous avons reçu votre formulaire complété' ou encore 'Merci d'avoir complété ce formualire', ... , que vous aurez configuré selon vos besoins.
Rediriger vers un URL ou un script web. Plutôt que de rediriger vers une page de remerciement, cette option dirigera l'utilisateur vers une page web ou un processus de votre choix. La différence avec l'option de page de remerciement est que vous avez le choix de diriger vers une page d'atterrissage ou vers un processus web que vous avez développé. Un développeur avisé devrait être impliqué pour exécuter cette redirection.
8. Sélectionnez l'URL* (parmi les URL qui s'affichent dans le menu déroulant) de la page d'atterrissage qui sera envoyée au lead/client qui aura complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' sera envoyée dès qu'un formulaire aura été complété. Vous pouvez aussi taper un autre URL (ou copié-collé) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant.
9. Cliquez Suivant.
L'écran ci-dessous s'affiche. Le nom de votre formulaire s'affiche en haut à gauche (dans notre exemple, Contactez-nous).
10. Choisissez la langue du formulaire à partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et Français.
11. Sélectionnez Concevez le formulaire.
L'écran de Conception de formulaire s'affiche. Cet outil de configuration de formulaire permet de bâtir les champs affichables sur votre formulaire.
12. Sélectionnez le champ à afficher sur votre formulaire à partir du menu déroulant de la section Champs formulaire. Dans notre exemple, nous avons sélectionné Courriel et l'avons glissé dans la partie gauche de l'outil. Les champs disponibles sont les champs que vous trouvez à la page Détails lead (champs par défaut et champs personnalisés).
13. Des flèches vertes l'icônes'afficheront à droite de chaque champ. Vous pouvez modifier l'ordre des champs en utilisant les flèches vertes , ou supprimer un champ en cliquant sur l'icône.
14 -15. La section Configurations permet de donner une valeur aux champs à afficher sur votre formulaire. Effectuez toutes modifications nécessaires aux paramètres par défaut de chaque champ. Pour ce faire, cliquez sur le champ souhaité (la ligne d'un champ sélectionné sera grise, voir Courriel dans l'exemple présent). Par exemple, spécifiez quels champs ne sont pas obligatoires en sélectionnant la valeur Faux. La valeur par défaut est toujours une valeur non-forcée, donc Faux plutôt que Vrai. Le libellé par défaut est celui du nom original du champ utilisé.
Champ invisible : ce champ ne sera pas visible par l'utilisateur. Il peut s'agir d'un champ pré-rempli selon la page d'atterrissage d'où provient le formulaire. Donc un champ que l'utilisateur n'a pas besoin de voir.
Champ obligatoire : sélectionnez la valeur Vrai pour rendre le champ obligatoire. L'utilisateur ne pourra compléter le formulaire sans que ce champ ne soit rempli.
Champ texte : sélectionnez la valeur Vrai pour rendre ce champ libre de contrainte de valeur.
Largeur : permet d'ajuster la largeur de votre champ sur le formulaire.
Libellé à l'intérieur du champ : permet d'inscrire un texte dans la boite à remplir (exemple, SVP entrez votre courriel).
Libellé : pour modifier le nom du champ qui apparaîtra sur le formulaire.
Validation courriel : sélectionnez la valeur Vrai pour que le système vérifie que le format de l'entrée correspond bien à un format de courriel valide (par exemple, doit contenir @votredomaine.com)
Validation téléphone : sélectionnez la valeur Vrai pour que le système vérifie que le format de l'entrée correspond bien à un format de numéro de téléphone valide.
16. Cliquez Sauvegarder.
L'écran du formulaire Contactez-nous que nous avons vu au point 11 se réaffiche.
17. Cochez le champ Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur (si applicable). Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP.
18. Cliquer sur Obtenez code HTML du formulaire (seulement si vous n'utilisez pas la balise (tag) de formulaire disponible dans l'outil d'édition des pages d'atterrissage).
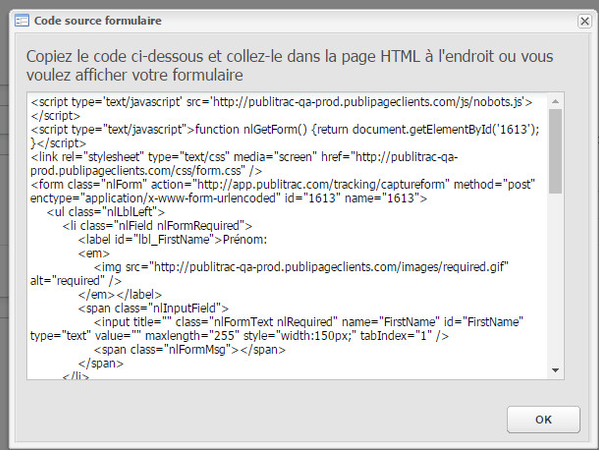
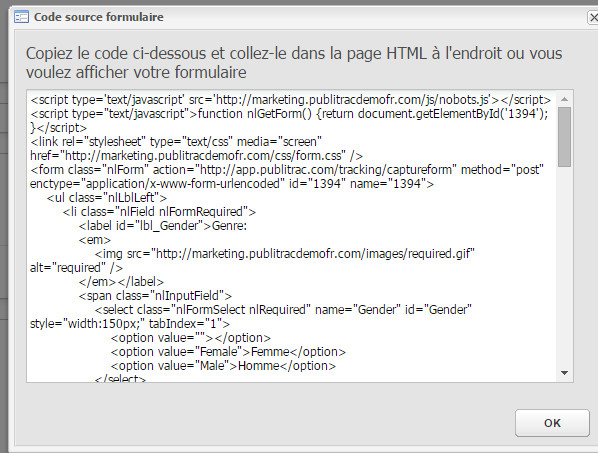
19.Un écran affichant du code HTML s'ouvrira. C'est le code source du formulaire si vous désirez l'insérer manuellement sur vos pages d'atterrissage (web).
Cet écran vous servira pour intégrer le code du formulaire sur une page où vous n'utilisez pas le tag d'insertion du formulaire disponible dans l'outil d'édition des pages d'atterrissage. Pour se faire, vous copiez le code de cet écran et le collez sur votre page d'atterrissage où vous voulez intégrer le formulaire. Ceci doit être fait par une personne connaissant la programmation d'une page web. Nous suggérons aux utilisateurs moins familier avec le code web d'utiliser les balises dans l'éditeur de page d'atterrissage de PUBLITRAC.
Cliquez OK une fois votre code copié.
20. Cliquez Sauvegarder.
Vous venez de créer votre formulaire hébergé. Vous devez maintenant soit :
- l'insérer dans une page d’atterrissage créée à partir de PUBLITRAC.
- l'insérer dans l'une des pages de votre site web. Voir la section Insérer un formulaire hébergé dans une page web plus bas sur cette page.
Modifiez un formulaire hébergé
1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires s'affichant sous Contenu / Formulaire.
2. Mettez à jour la Description, l'URL de retour, la langue du formulaire et/ou les Catégories tel que désiré.
3. Si vous souhaitez modifier les champs du formulaire, cliquez sur Concevez le formulaire. Effectuez toute modification requise.
4. Cliquez sur Sauvegarder.
Note: si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question.
Si vous avez effectué un copié-collé du code HTML original afin d'insérer le formulaire dans une page d'atterrissage ou une page web, vous devrez copier et coller le nouveau code HTML afin de reporter vos changements.
Insérez un formulaire hébergé dans une page Web
- Cliquez sur le formulaire hébergé que vous souhaitez insérer dans une page web à partir de la liste de formulaires s'affichant sous Contenu / Formulaire, puis cliquez sur Obtenez le code HTML du formulaire.
2. Copiez le code affiché dans la nouvelle fenêtre.
3. Cliquez sur OK.
4. Copiez-le dans le code de la page Web à laquelle vous souhaitez ajouter le formulaire.
Insérez un formulaire hébergé dans une page d'atterrissage
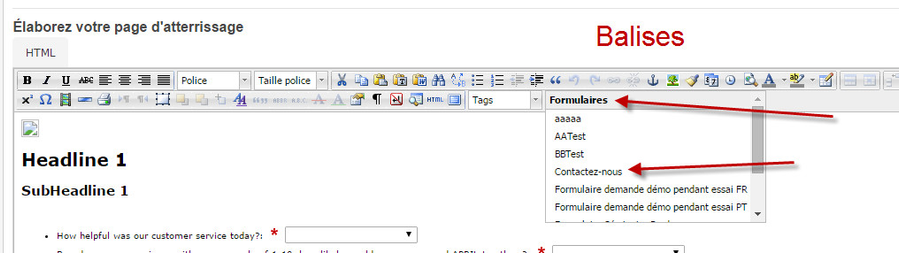
1. À partir de l'éditeur WYSIWYG de la page d'atterrissage, sélectionnez la section de la page à laquelle vous souhaitez ajouter le formulaire hébergé.
2. Sélectionnez le formulaire souhaité à partir du menu déroulant Formulaires.
3. L'utilisation du menu déroulant (la balise du formulaire) permettra au formulaire sur la page d'atterrissage d'être automatiquement mis à jour avec toute modification que vous apporterez au formulaire dans PUBLITRAC.
Note : vous pourriez aussi copier et coller le code HTML du formulaire hébergé dans la page d'atterrissage en utilisant l'icône HTML . Le formulaire ne sera toutefois pas mis à jour automatiquement dans l'éventualité où vous effectueriez des modifications au formulaire dans PUBLITRAC (contrairement à la balise qui permet la mise à jour automatique).
Si vous désirez personnaliser le style de votre formulaire, il est essentiel d'avoir des connaissances en CSS.
Personnalisez le style de votre formulaire hébergé
Il est possible de faire des modifications au style d'un formulaire hébergé à partir de l'outil de conception de formulaire hébergé.
- Ajouter, retirer des champs
- Changer l'ordre d'apparition des champs.
- Changer la valeur à Vrai ou Faux.
Personnalisez votre formulaire à l'aide de CSS.
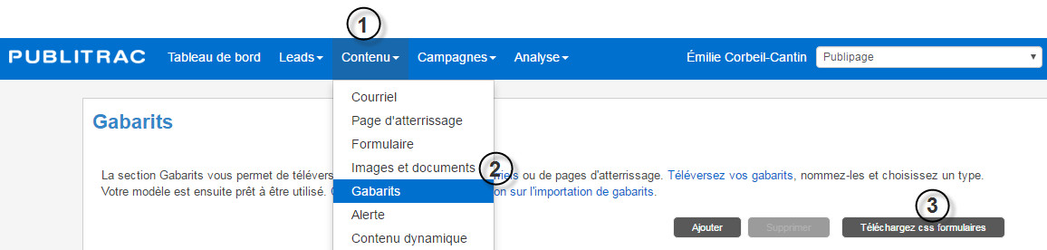
1. À partir du menu principal, sélectionnez Contenu.
2. Sélectionnez ensuite le sous-menu Gabarits.
3. Cliquez sur Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets) complet utilisé pour la mise en page des formulaires PUBLITRAC.
Cascading Style Sheets, ou feuilles de style en cascade, est un langage informatique qui sert à décrire la présentation des documents HTML1.
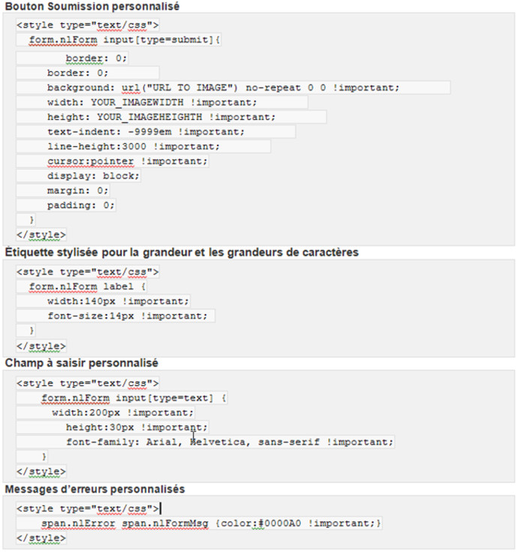
4. Utilisez les extraits de codes ci-dessous pour personnaliser davantage vos formulaires.
Formater les champs input liste
form.nlForm select { margin: .2em 0; background: none !important; } |
|---|
La définition de Cascading Style sheets / feuilles de style en cascades est tirée de Wikipedia.
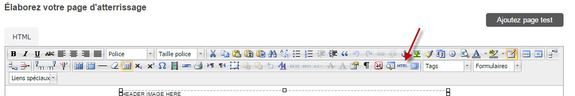
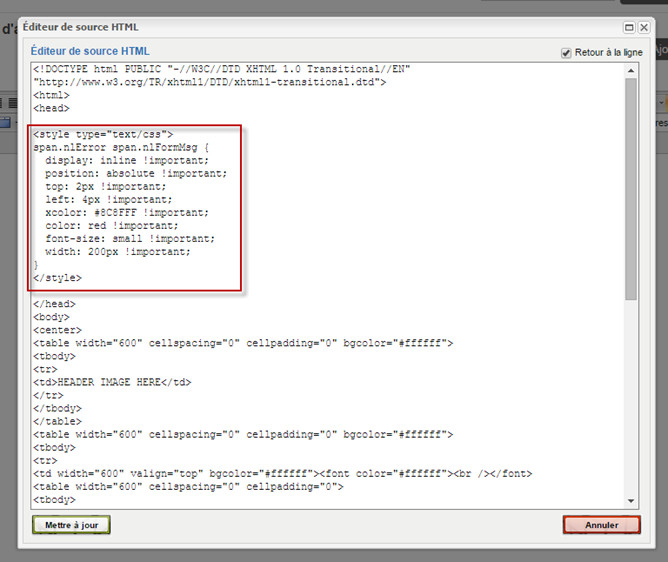
5. Insérez les nouveaux styles entre les balises <head> et </head> dans l'écran de modification de la page d'atterrissage. Si vous éprouvez des difficultés avec vos styles, ajoutez Important à la fin de la ligne de style pour lui donner de l'importance.
Exemple:
Archivez un formulaire
1.Sélectionnez le formulaire à archiver dans la liste de formulaires sous Contenu / Formulaire.
2. Cliquez Archiver.
Vous ne pouvez pas supprimer un formulaire. Vous pouvez l'archiver et ainsi le réactiver plus tard si vous désirez vous en servir de nouveau.
ASTUCES
- Pour les formulaires de type 'concours', consultez le site de la Régie des loteries et des courses du Québec au https://www.racj.gouv.qc.ca/ pour vous assurez de respecter les normes de la Régie en matière de concours.
- Une case d'abonnement à une info-lettre doit obligatoirement être vide et ne peut pas être cochée par défaut. Le visiteur de la page doit cocher lui-même son acceptation à recevoir l'info-lettre.
- Les formulaires envoyés via PUBLITRAC peuvent être pré-complétés avec les informations contenues dans votre base de données. La personne qui reçoit le formulaire pré-complété peut corriger les informations pré-complétées en cliquant sur Réinitialiser. Ce bouton n’efface pas un formulaire. Il réinitialise les valeurs pré-complétées. Si aucun champs n'est pré-complété, donc par défaut les champs sont vides, Réinitialiser donne l'impression d'effacer les champs mais ça ne fait que ramener les valeurs par défaut "vide".
- Une fois que vous avez créé un formulaire hébergé, vous pouvez l'insérer dans une page d’atterrissage ou sur votre site web.
- Michel : est-ce qu'on doit deleter les pages enfants ci-dessous?