Le formulaire permet de recueillir les informations de base sur vos leads (nom, adresse, ..., et surtout l'adresse courriel qui est l'identifiant unique ou clé d'unicité qui permet d'envoyer vos campagnes via PUBLITRAC). On le retrouve le plus souvent sur la page de contact d’un site web, sur une page d’atterrissage, un concours ou sur une offre telle : ‘Téléchargez gratuitement notre livre blanc (whitepaper)', 'Abonnez-vous à notre infolettre', ... Il permet d'obtenir le consentement requis pour entrer en communication avec vos leads (en vertu de la loi C-28). Le formulaire est également un excellent outil de création de leads.
PUBLITRAC reconnaît deux types de formulaires :
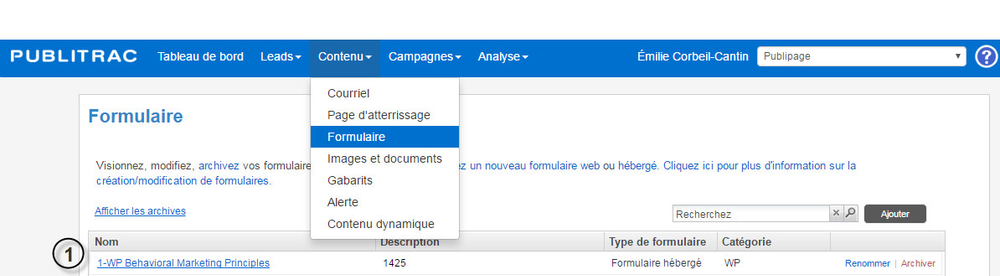
1. Formulaire web (formulaire qui est hébergé sur votre serveur (et non hébergé dans PUBLITRAC).
2. Formulaire hébergé (formulaire créé à partir de PUBLITRAC (et hébergé par PUBLITRAC)). Une fois que vous avez créer un formulaire hébergé, vous pouvez l'insérer dans une page d’atterrissage ou sur votre site web. PUBLITRAC permet de synchroniser les informations recueillies à partir de votre formulaire directement dans PUBLITRAC. Vous pourrez ainsi configurer des alertes ou assigner des leads à un représentant des ventes à partir de PUBLITRAC.
...
Les formulaires sont d'excellents outils d'acquisition de leads. Ils permettent d'obtenir le consentement requis pour entrer en communication avec vos leads (en vertu de la loi C-28), en plus de recueillir les informations de base (nom, adresse, etc.)
La plateforme de marketing relationnel reconnaît deux types de formulaires :
- Formulaire hébergé : formulaire créé à partir de la plateforme et donc hébergé dans celle-ci. Une fois votre formulaire créé et inséré dans une page d’atterrissage (ou sur votre site web).
- Formulaire web : formulaire qui est hébergé sur votre serveur et disponible dans l'éditeur ou le CMS de votre site web.
Dans les deux cas, il est possible de lier les formulaires à la plateforme de marketing relationnel afin que les informations soient recueillies directement dans celle-ci et disponible sur la page Détails lead. Vous pourrez ainsi configurer des alertes ou assigner des leads à un représentant des ventes.
| Développer | ||
|---|---|---|
| ||
Créez un formulaire hébergé (formulaire créé à partir de la plateforme de marketing relationnel PUBLITECH)
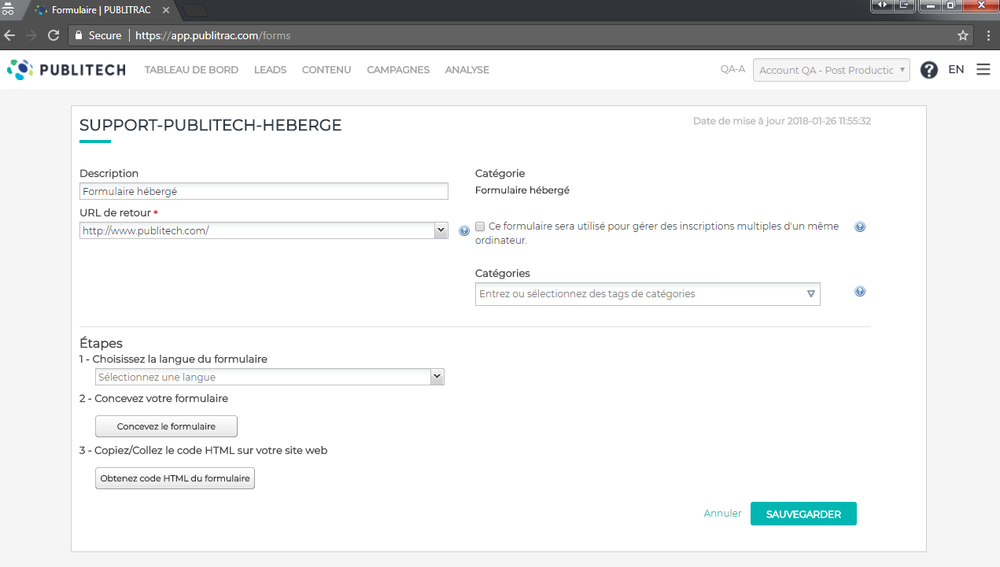
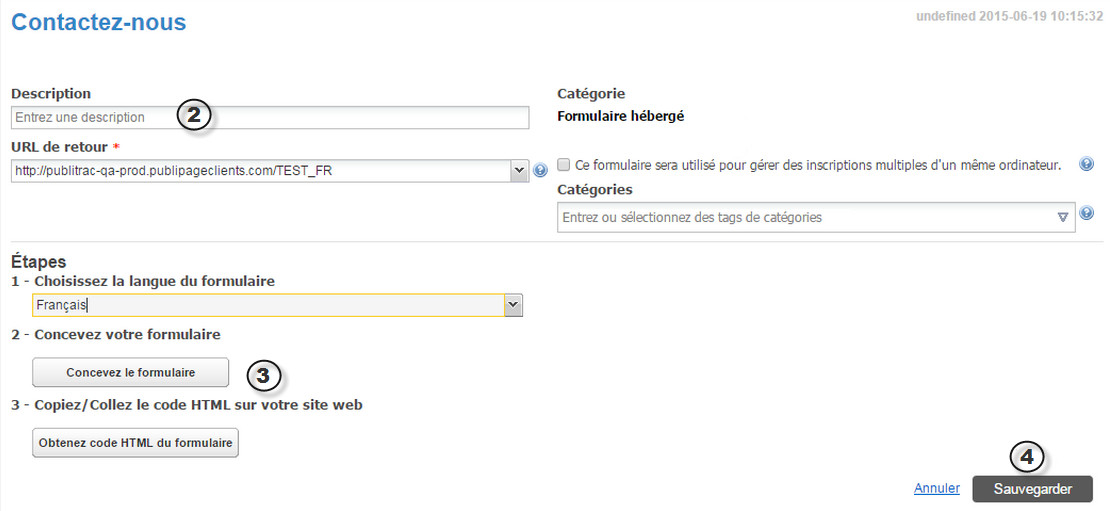
2. L'écran qui s'affiche vous permet de sélectionner votre formulaire, de le nommer, d'y ajouter une description, de le catégoriser et de sélectionner l'URL. Une fois les informations entrées, cliquez sur SUIVANT.
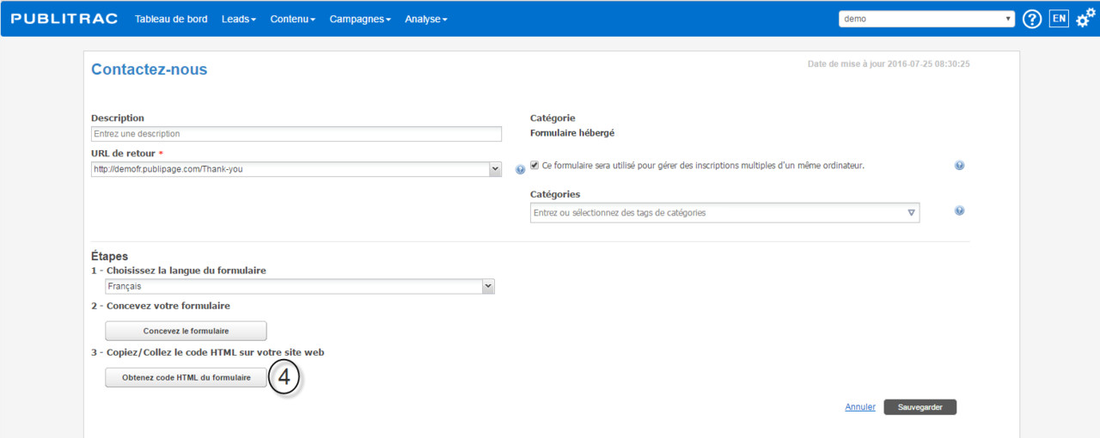
3. Une fois ces champs remplis, cliquez sur Suivant. Vous passerez à la page de configuration du formulaire. 4. Voici les champs et leur descriptions:
5. Choisissez la langue du formulaireà partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et Français. 6. Cliquez sur le bouton Concevez le formulaire. C'est dans ce écran (Conception de formulaire) que vous pourrez monter votre formulaire. 7. À partir de la section Champs formulaire droite de l'écran, sélectionnez les champs à afficher sur votre formulaire et déplacez les dans la zone de gauche. Les champs disponibles cette section sont les champs que vous trouvez à la page Détails lead (champs par défaut et champs personnalisés).
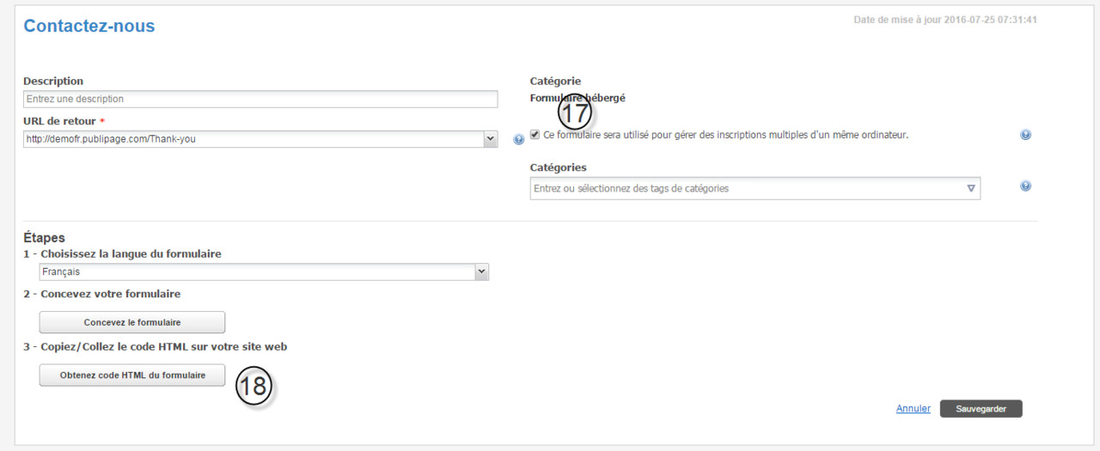
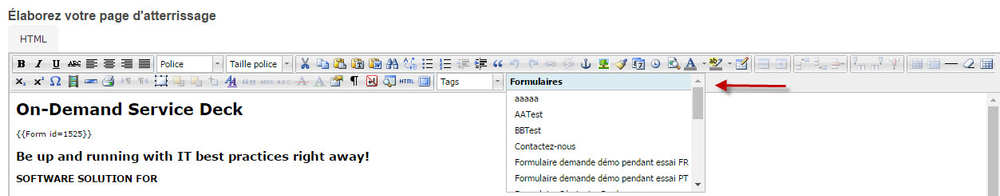
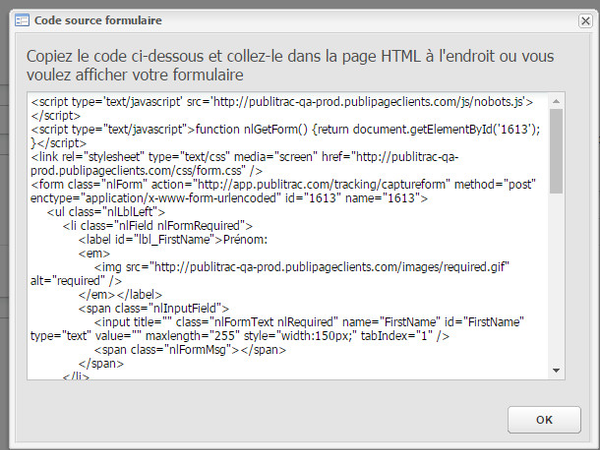
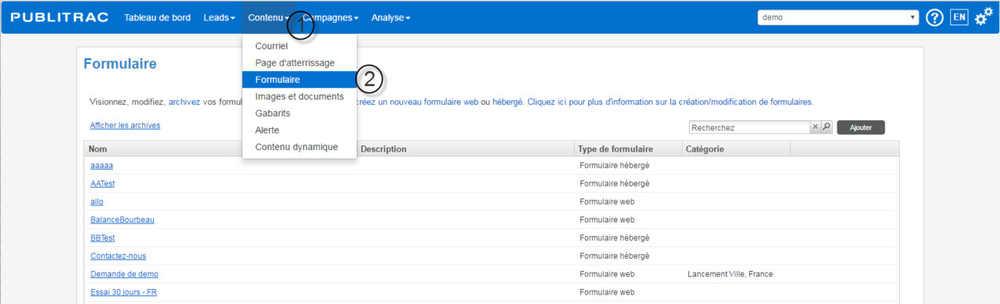
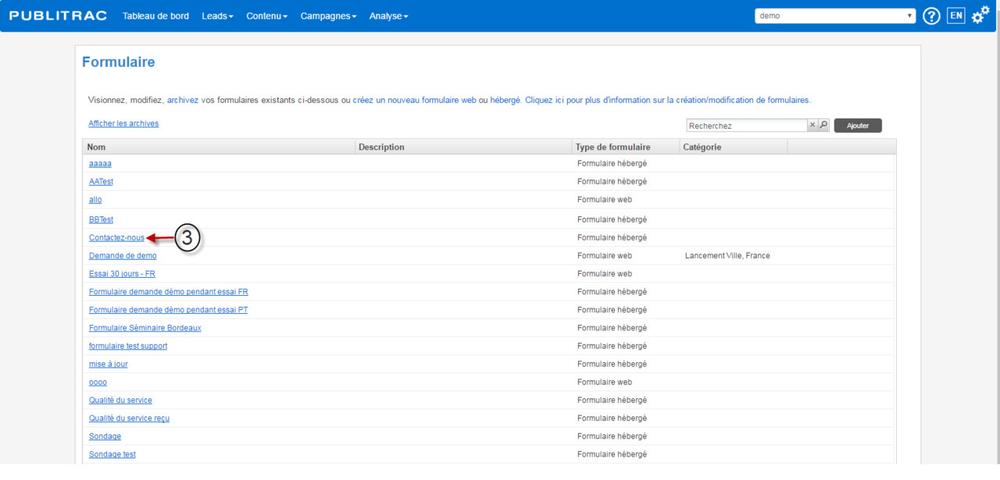
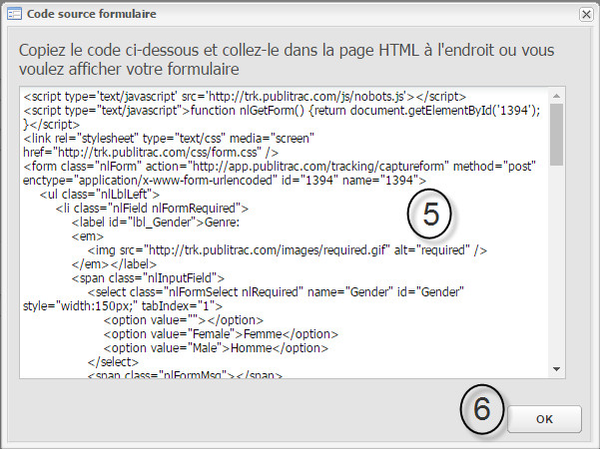
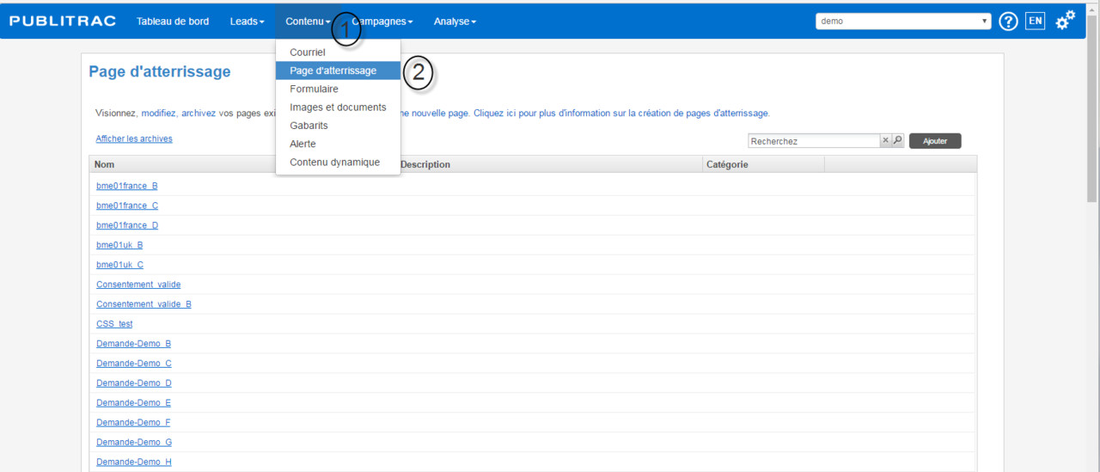
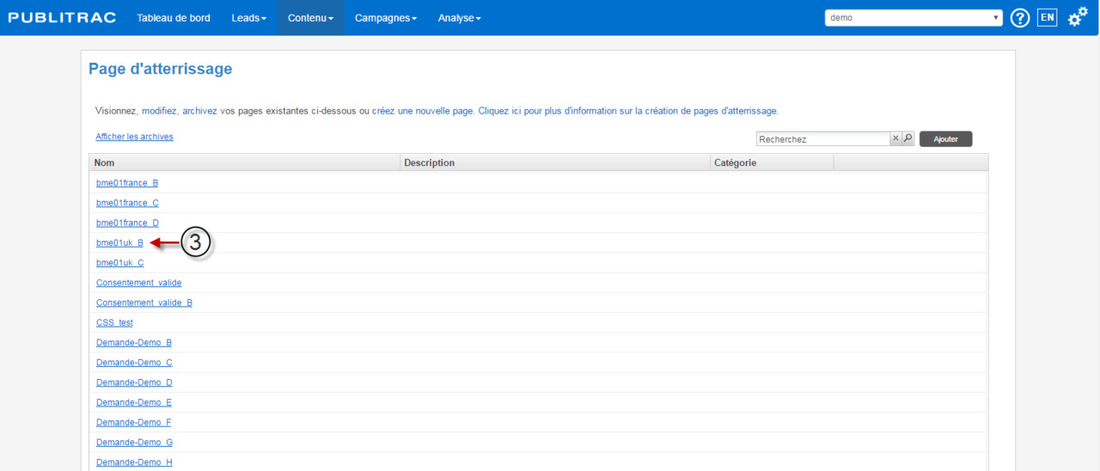
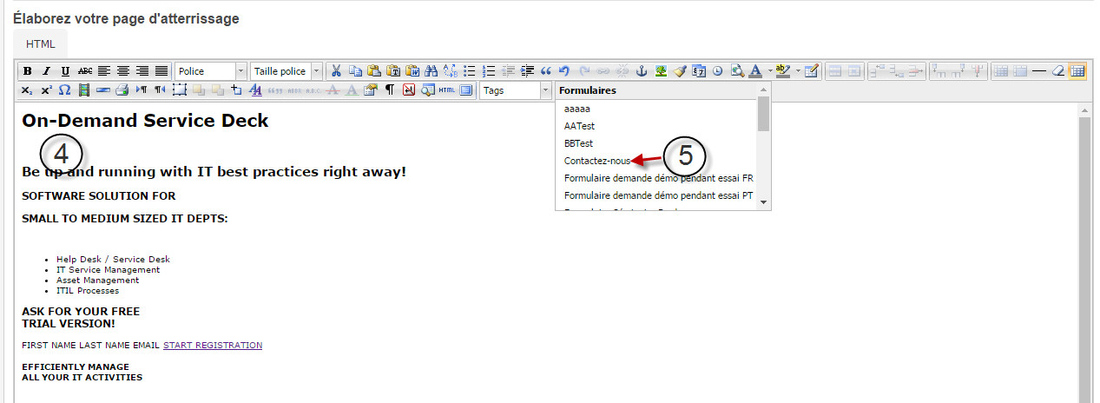
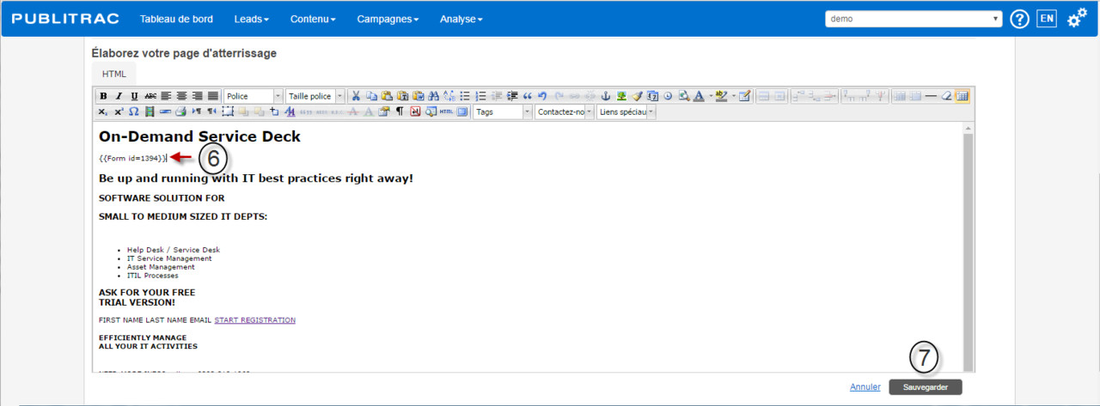
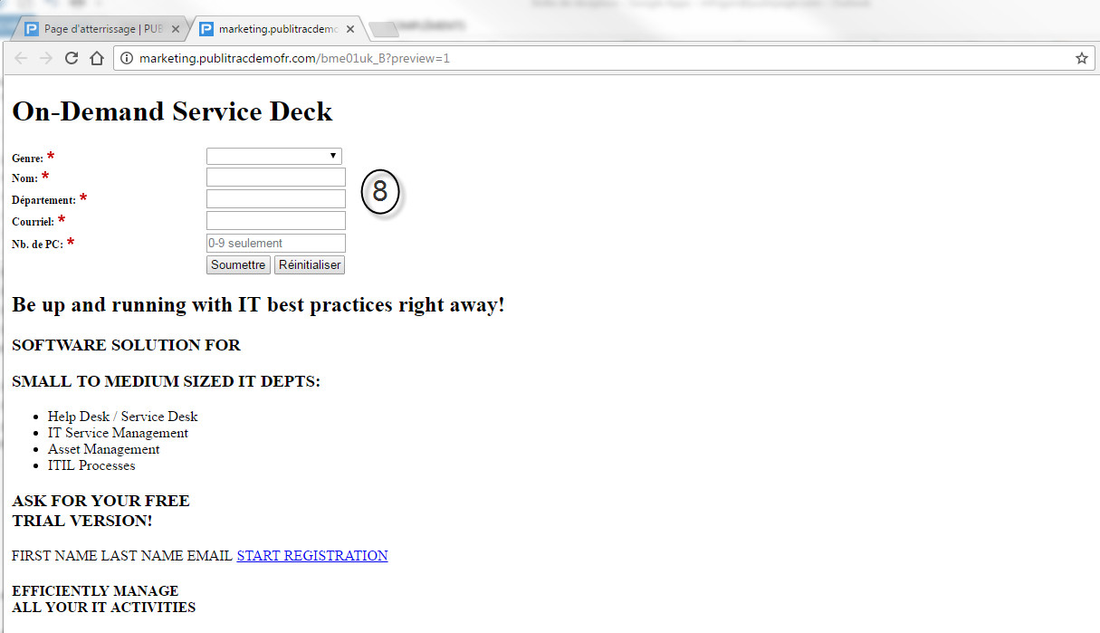
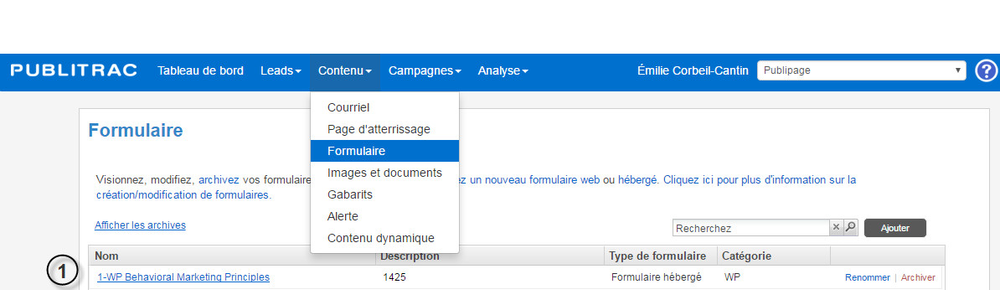
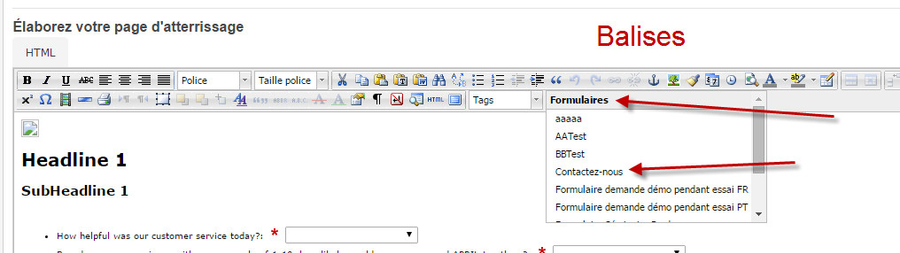
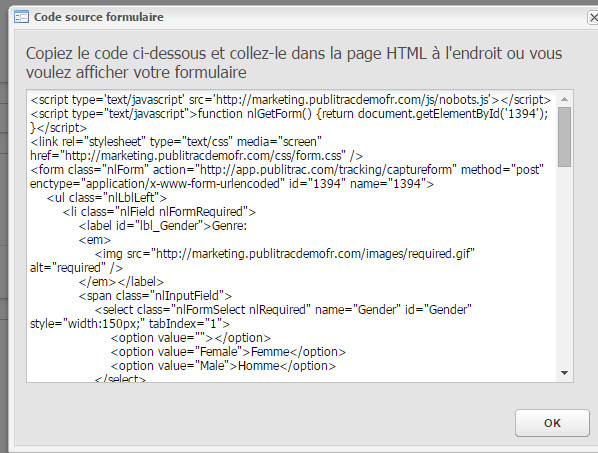
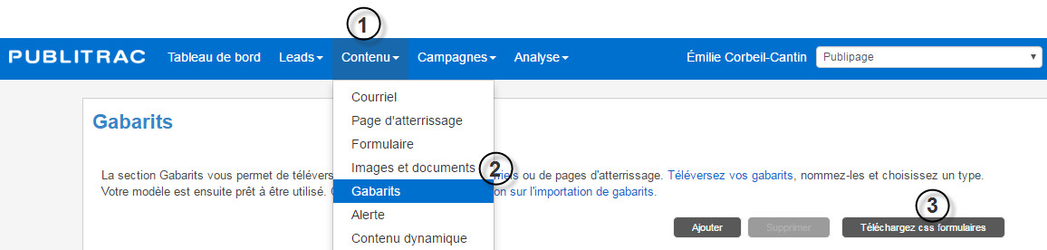
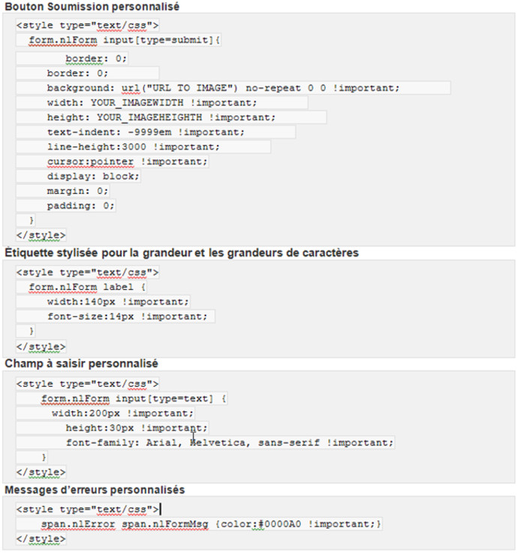
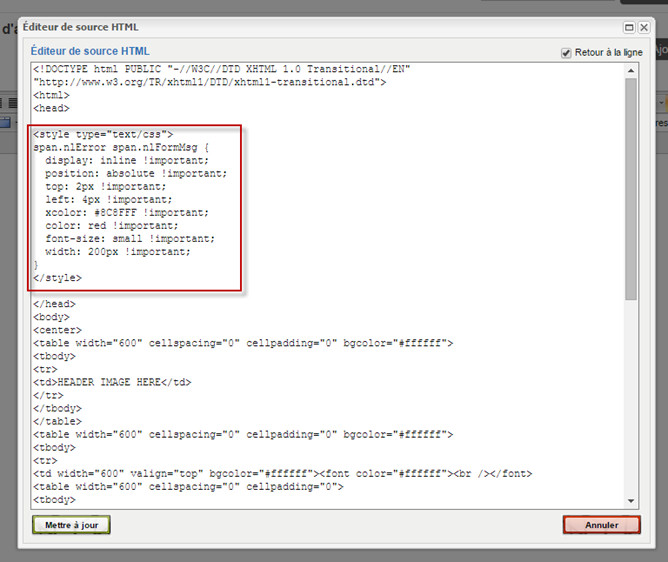
8. Indiquez la valeur (vrai, faux, ...) à assigner aux champs affichés sur votre formulaire (la valeur affichée par défaut sous la section Configurations est toujours une valeur non-forcée, c'est à dire Faux plutôt que Vrai). Cliquez sur le champ à modifier (dans la partie de gauche. La ligne d'un champ sélectionné sera grise, voir Courriel dans l'exemple présent). Identifiez les champs qui ne sont pas obligatoires en sélectionnant la valeurFaux. Champ invisible : en sélectionnant la valeur Vrai, ce champ est non visible par le lead. Il peut s'agir d'un champ pré-rempli selon la page d'atterrissage d'où provient le formulaire. Donc un champ que le lead n'a pas besoin de voir. Champ obligatoire : en sélectionnant la valeur Vrai, le lead ne pourra compléter le formulaire sans que ce champ ne soit rempli. Champ texte : en sélectionnant la valeur Vrai, ce champ devient libre de contrainte de valeur. Un champ texte peut contenir des nombres autant que du texte. Donc aucune restriction de contenu lorsque Vrai est sélectionné. Largeur : permet d'ajuster la largeur de votre champ sur le formulaire. Les valeurs sont en pixels. Libellé à l'intérieur du champ : en sélectionnant la valeur Vrai, vous pouvez inscrire un texte affichable dans le champ du formulaire sélectionné (exemple, SVP entrez votre courriel). Cette valeur est inscrite à la configuration Libellé. Libellé : inscrire le nom du champ à afficher sur le formulaire si vous avez choisi Vrai pour Libellé à l'intérieur du champ. Validation courriel : en sélectionnant la valeur Vrai, le système s'assure que le format de l'entrée correspond à un format de courriel valide (par exemple, doit contenir @votredomaine.com). Validation téléphone : en sélectionnant la valeur Vrai,le système s'assure que le format de l'entrée correspond bien à un format de numéro de téléphone valide. 9. Cliquez Sauvegarder. L'écran du formulaire Contactez-nous que nous avons vu au point 11 se réaffiche. 10. Cochez la case Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur (si applicable). Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP. 11. Cliquez Obtenez code HTML du formulaire. (seulement si vous n'utilisez pas la balise (tag) de formulaire disponible dans l'outil d'édition des pages d'atterrissage. Pour les formulaires hébergés, vous avez accès à une balise dans le WYSIWYG des pages d'atterrissage qui vous permet d'insérer le formulaire à l'aide du menu déroulant). Un écran affichant du code HTML s'ouvrira. C'est le code source du formulaire que vous pourrez insérer manuellement sur vos pages d'atterrissage (web). Vous venez de créer votre formulaire hébergé. Vous devez maintenant soit : 2a. Insérer le formulaire hébergé dans l'une des pages de votre site web. 2b. Insérer le formulaire hébergé dans une page d’atterrissage créée à partir de PUBLITRAC. 1. Cliquez Contenu. 2. Sélectionnez Formulaire. 3. Sélectionnez le formulaire à insérer sur votre site web et cliquez sur le nom du formulaire pour y accéder. L'écran ci-dessous s'affiche. 4. Cliquez Obtenez le code HTML du formulaire. L'écran ci-dessous s'affiche. Copiez le code affiché. 6. Cliquez surOK. 7. Accédez au code de la page de votre site web sur laquelle vous désirez insérer le formulaire. Cette étape doit être appliquée par votre équipe TI. Les sites web sont tous spécifiques et l'intégration d'un formulaire par le code HTML doit être faite par un utilisateur averti. 8. Copiez le code sauvegardé au point 5 sur la page Web. 9. Sauvegarder. Insérez un formulaire hébergé dans une page d'atterrissage 1. Cliquez Contenu. 2. Sélectionnez Page d'atterrissage. L'écran ci-dessous s'affiche. 3. Sélectionnez la page d'atterrissage sur laquelle vous désirez insérer un formulaire et cliquez sur le nom pour l'ouvrir. Pour notre exemple, bme01uk_B. L'écran ci-dessous s'affiche. 4. Cliquez avec votre souris à l'endroit sur votre page d'atterrissage où vous désirez insérer le formulaire. 5. À partir de la barre de menu de la page d'atterrissage, sélectionnez dans le menu déroulant leformulaire hébergé à insérer. Pour notre exemple, nous allons insérer sous le titre On-Demand Service Deck le formulaire Contactez-nous. L'écran ci-dessous s'affiche. 6. Votre formulaire est inséré. 7. Faites Sauvegarder. Votre page d'atterrissage est sauvegardé et le formulaire est intégré. 8. Le résultat final en ligne sera comme suit : Modifiez un formulaire hébergé 1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires s'affichant sousContenu/Formulaire. 2. Mettez à jour laDescription, l'URL de retour, la langue du formulaire et/ou lesCatégoriestel que désiré. 3. Si vous souhaitez modifier les champs du formulaire, cliquez surConcevez le formulaire. Effectuez toute modification requise. 4. Cliquez surSauvegarder. Note:si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question. Si vous avez effectué un copié-collé du code HTML original afin d'insérer le formulaire dans une page d'atterrissage ou une page web, vous devrez copier et coller le nouveau code HTML afin de reporter vos changements. Personnalisez le style d'un formulaire hébergé à l'aide de CSS (par exemple, ajouter, retirer des champs, changer l'ordre d'apparition des champs, Changer la valeur à Vrai ou Faux). Vous devez avoir des connaissances en CSS pour procéder à la personnalisation. Cascading Style Sheets, ou feuilles de style en cascade, est un langage informatique qui sert à décrire la présentation des documents HTML1.) 1. SélectionnezContenu. 2. Sélectionnez Gabarits. 3. Cliquez Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets)complet utilisé pour la mise en page des formulaires PUBLITRAC. 4. Utilisez les extraits de codes ci-dessous pour personnaliser davantage vos formulaires. Formater les champs input liste
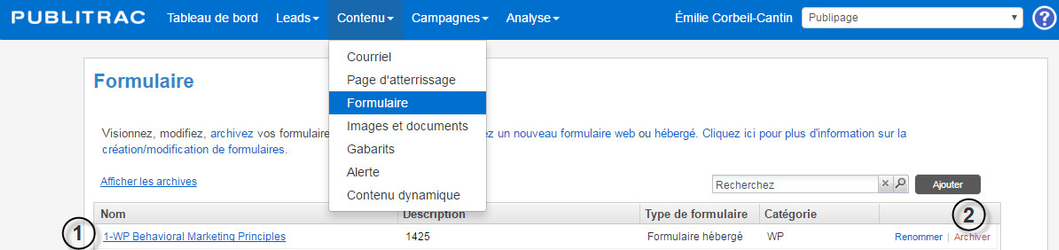
5. Insérez les nouveaux styles entre les balises <head> et </head> dansl'écran de modification de la page d'atterrissage. Si vous éprouvez des difficultés avec vos styles, ajoutez Important à la fin de la ligne de style pour lui donner de l'importance. Exemple: Archivez un formulaire 1.Cliquez Contenu/Formulaire et sélectionnez le formulaire à archiver dans la liste de formulaires . 2. CliquezArchiver. Vous ne pouvez pas supprimer un formulaire. Vous pouvez l'archiver et ainsi le réactiver plus tard si vous désirez vous en servir de nouveau. |
| Développer | ||
|---|---|---|
| ||
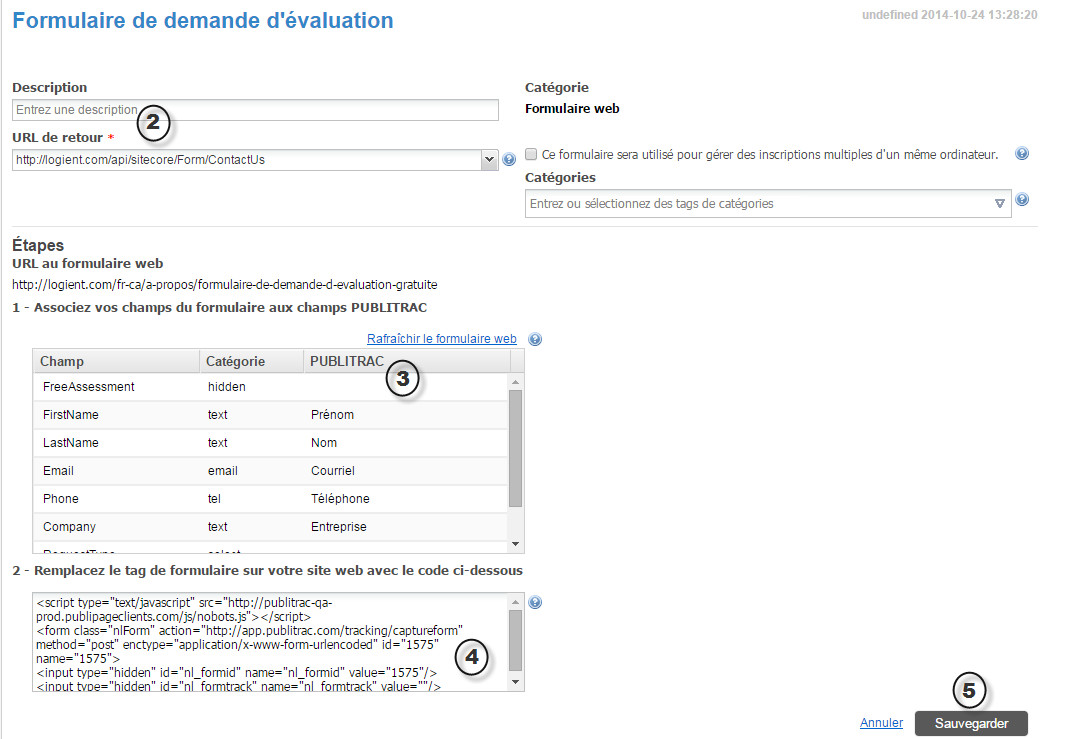
2. L'écran qui s'affiche vous permet de sélectionner votre formulaire, de le nommer, d'y ajouter une description, de le catégoriser et de sélectionner l'URL. Une fois les informations entrées, cliquez sur SUIVANT.
À cette étape, si plus d'un formulaire est détecté sur la page par la plateforme, vous devrez sélectionner le nom du formulaire à intégrer dans la boîte ci-dessous:
3. Une fois ces champs remplis, cliquez sur Suivant. Vous passerez à la page de configuration de l'intégration du formulaire. 4. Voici les champs et leur descriptions:
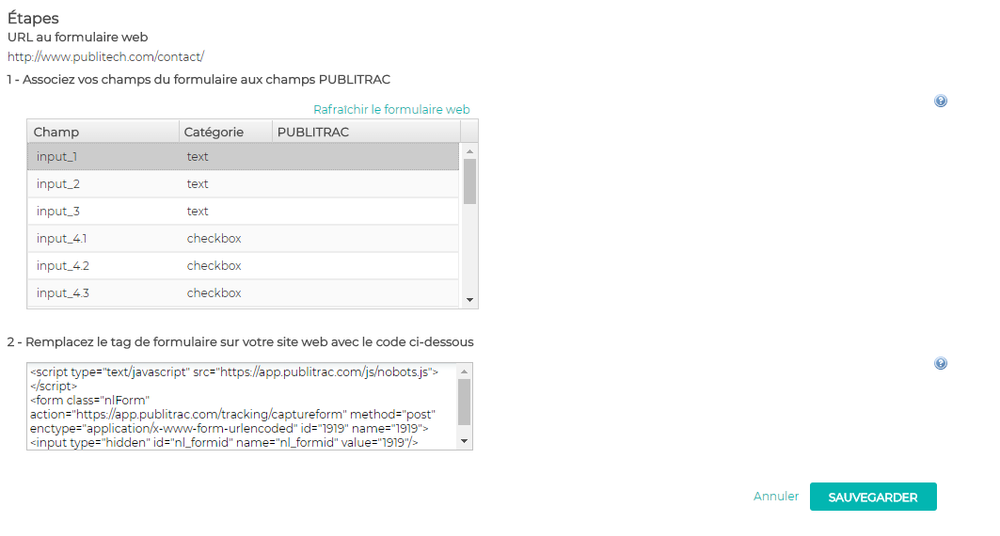
4. Par la suite, vous devez venir associer les champ de votre formulaire à ceux présents dans la plateforme de marketing relationnel (champs natifs ou champs personnalisés). En fait, vous indiquez à la plateforme comment bien conserver les informations comprises dans le formulaire. 14. Cochez la boîte Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur (si applicable) sous Catégorie Formulaire web. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail. Donc des utilisateurs multiples sur une adresse IP ou si vous préférez, plus d'un utilisateur sur un même ordinateur. 15. Si vous souhaitez synchroniser les informations inscrites dans votre formulaire web avec PUBLITRAC, copiez le code inscrit au point 15 (sous Remplacez le tag de formulaire sur votre site web avec le code ci-dessous)et le coller dans le html (ou code source) de votre site web pour remplacer la balise actuelle de votre formulaire. Ce faisant, les informations inscrites au formulaire web de votre site web seront synchronisées dans les champs correspondant dans PUBLITRAC. 16. CliquezSauvegarder. Modifiez un formulaire web 1. Cliquez sur le formulaire Web que vous souhaitez modifier à partir de la liste de formulaire sousContenu/Formulaire. Dans l'exemple ci-dessous, nous avons sélectionné le Formulaire de demande d'évaluation qui s'affiche comme suit: 2. Mettez à jour la Description, l'URL de retour*et/ou les Catégories. 3. Si vous avez mis le formulaire à jour sur votre site Web, cliquez Rafraîchir le formulaire et/ou mettez à jour les champs PUBLITRAC associés à chacun des champs. 4. Si vous avez effectué une modification aux champs du formulaire, vous devrez effectuer un copié-collé du code HTML mis à jour sur votre page web. 5. Cliquez Sauvegarder. |
ASTUCES
- En utilisant l'icône HTML copier et coller le code HTML du formulaire hébergé dans la page d'atterrissage, les informations obtenues à partir de formulaire complétées ne seront pas mis à jour automatiquement dans l'éventualité où vous effectueriez des modifications au formulaire dans PUBLITRAC (contrairement à la balise qui permet la mise à jour automatique).
- Pour les formulaires de type 'concours', consultez le site de la Régie des loteries et des courses du Québec au https://www.racj.gouv.qc.ca/ pour vous assurez de respecter les normes de la Régie en matière de concours.
- Une case d'abonnement à une infolettre doit obligatoirement être vide et ne peut pas être cochée par défaut. Le visiteur de la page doit cocher lui-même son acceptation à recevoir l'infolettre.
- Une case de désabonnement inséré dans un formulaire fonctionnera de la même façon que le lien de désabonnement inséré dans un courriel. Votre contact sera mis à jour de la même façon.
- Les formulaires envoyés via PUBLITRAC peuvent être pré-complétés avec les informations contenues dans votre base de données. La personne qui reçoit le formulaire pré-complété peut corriger les informations pré-complétées en cliquant sur Réinitialiser. Ce bouton n’efface pas un formulaire. Il réinitialise les valeurs pré-complétées. Si aucun champs n'est pré-complété, donc par défaut les champs sont vides, Réinitialiser donne l'impression d'effacer les champs mais ça ne fait que ramener les valeurs par défaut "vide".
- Les formulaires hébergés permettent, dans certains cas, de pré-remplir vos champs. Si un courriel redirige vers une landing page contenant un formulaire hébergé, et que votre formulaire contient des champs d'informations du lead (nom, prénom, courriel, etc.), ceux-ci seront pré-remplis (le courriel envoyé est lié au profil de votre lead et son information suit son trajet complet). Une fois votre formulaire soumis, si votre page de destination (page de remerciement ou autre) contient un autre formulaire hébergé, les champs remplis dans le premier formulaire suivront sur le 2e. Par exemple, un premier formulaire demande uniquement vos nom, prénom et adresse courriel. Vous les entrez et cliquez sur "Soumettre". La page de confirmation du formulaire rempli contient un nouveau formulaire pour avoir plus d'informations sur vos habitudes. Si les champs Nom, Prénom et Courriel s'y trouvent, ils seront pré-remplis étant donné qu'ils proviennent du premier formulaire.