If you wish to modify the style of your form, it is essential to know how to work with CSS.
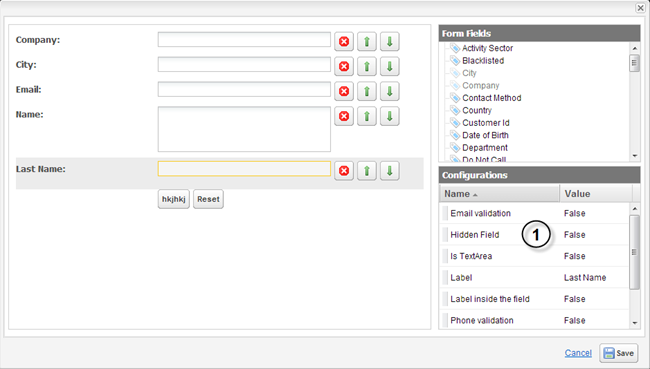
1. Basic form styling may be applied via the Configurations section of the Hosted Form Designer.
It is also possible to apply custom form styling through CSS.
Customize Hosted Form Styling
1. From the top menu bar, click on Content.
2. Select the submenu Templates.
3. Click on Get Default Form CSS. This will launch a download of the complete CSS (Cascading Style Sheets) used to style PUBLITRAC forms.
Cascading Style Sheets is a style sheet language used for describing the look and formatting of a document written in a markup language-in this case, HTML1.
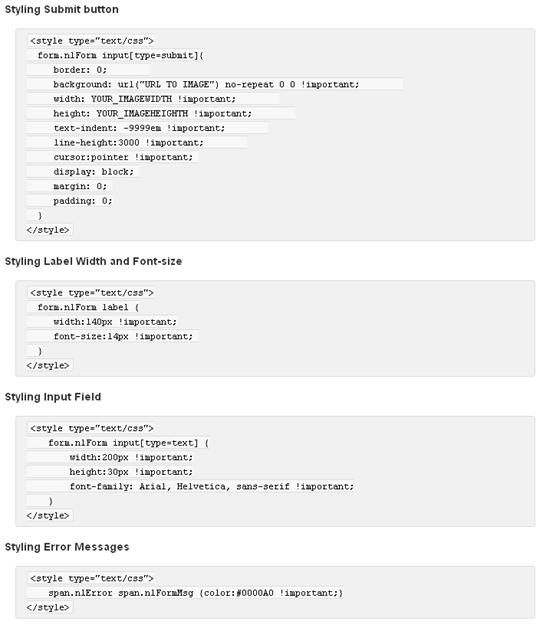
4. It is possible to use the below code snippets in order to further customize your forms.
Formatting input list field
form.nlForm select { margin: .2em 0; background: none !important; } |
|---|
1Definition for Cascading Style sheets provided by Wikipedia.
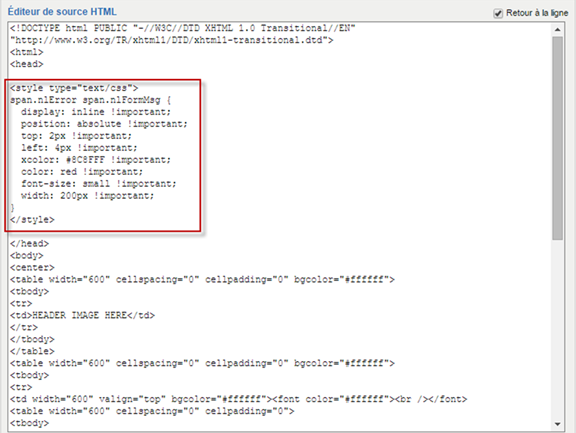
5. In the screen modification of your landing page, insert the new styles between the tags <head> and </head>. If you are having difficulty with the styles, you can add "!important" at the end of the style line in order to add importance to it.
Example:
Related articles