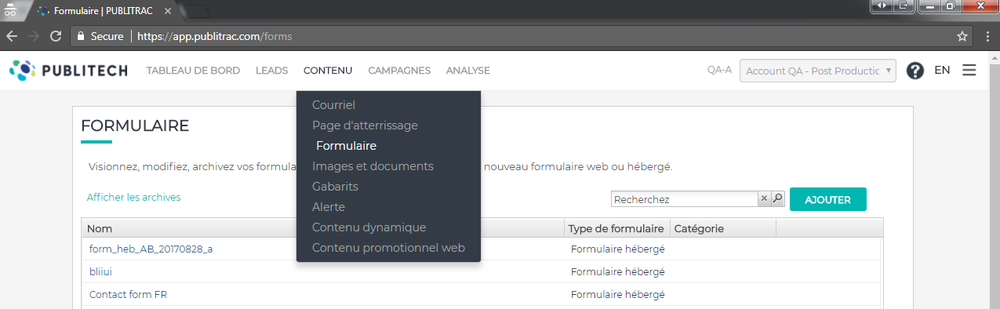
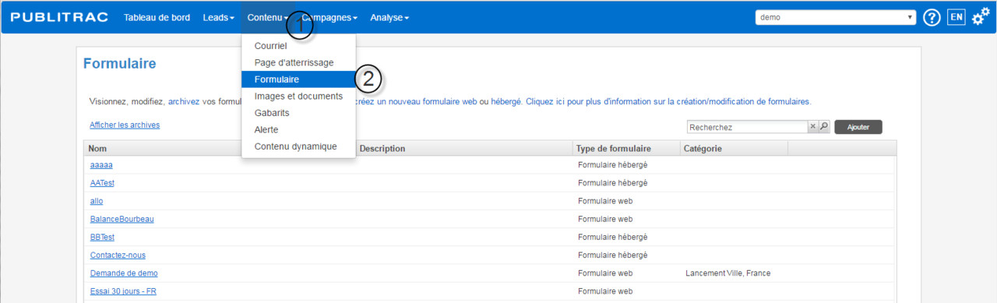
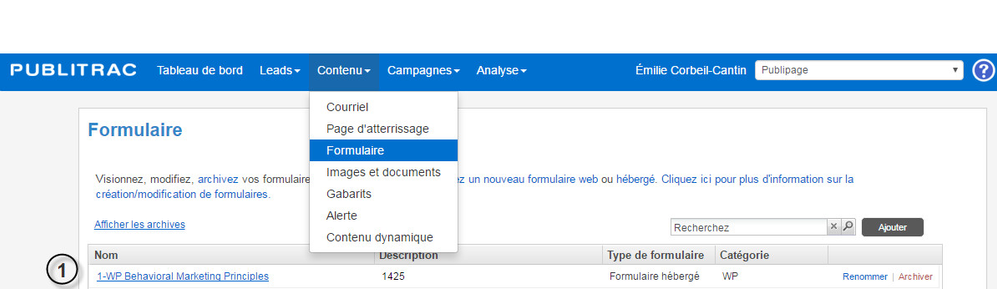
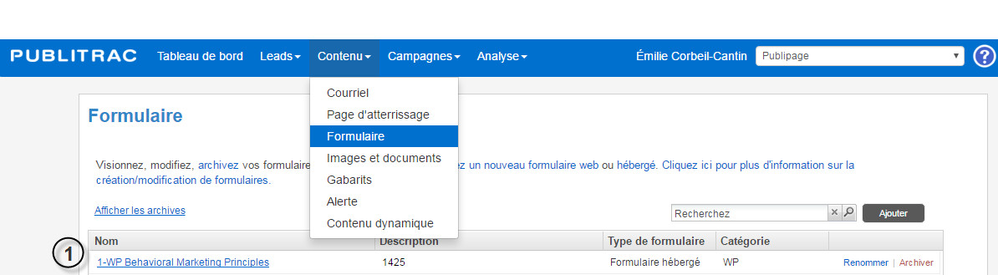
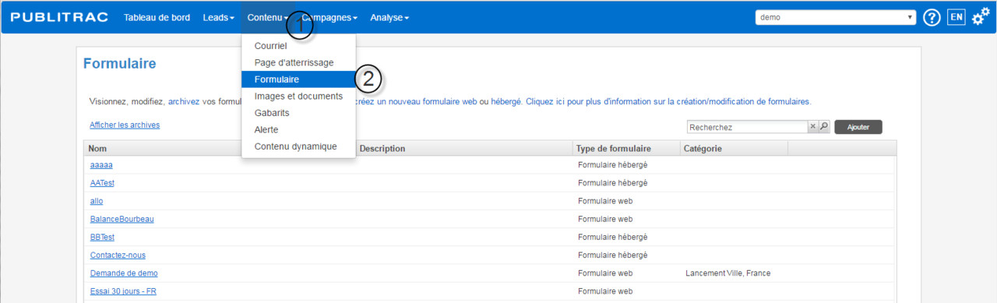
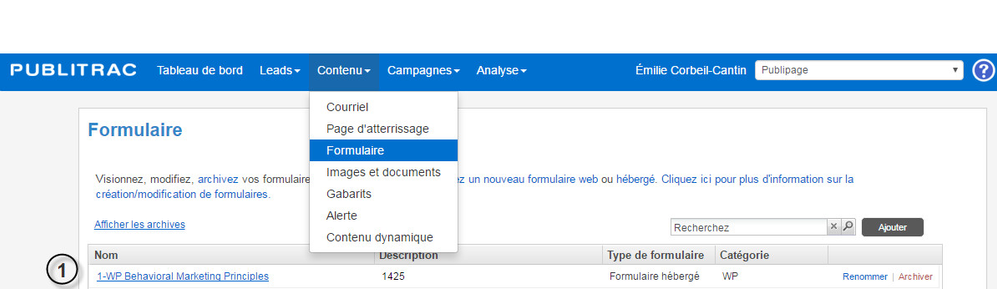
- Sélectionnez l'onglet Contenu dans le menu principal puis choisissez le sous-menu Formulaire. Une fois sur la page, cliquez Ajouter dans le coin supérieur droit de l'écran.

2. L'écran qui s'affiche vous permet de sélectionner votre formulaire, de le nommer, d'y ajouter une description, de le catégoriser et de sélectionner l'URL. Une fois les informations entrées, cliquez sur SUIVANT.
- Type de formulaire*: Sélectionnez le type de formulaire à créer. Dans ce cas-ci, choisissez Formulaire hébergé.
- Nom* : Nommez votre formulaire afin de pouvoir facilement le retrouver dans la liste.
- Description : Ce champ est facultatif.
- Losrque le formulaire est soumis : Sélectionnez l'étape finale une fois le formulaire soumis:
Redirigez vers page remerciement (Recommandé dans la plupart des cas)*. Cette option déclenchera automatiquement l'envoi d'une page web que vous aurez configuré selon vos besoins. Par exemple, Nous avons reçu votre formulaire complété ou encore Merci d'avoir complété ce formulaire, etc.
Redirigez vers un URL ou script web *(Pour développeurs avisés)*. La différence avec l'option de page de remerciement est que vous avez le choix de diriger vers une page d'atterrissage ou vers un processus web que vous avez développé. Un développeur avisé devrait être impliqué pour exécuter cette redirection.
- URL* : Sélectionnez l'URL de la page d'atterrissage vers laquelle le lead sera redirigé lorsqu'il qui aura complété le formulaire. Par exemple, la page d'atterrissage Nous avons reçu votre formulaire complété sera envoyée dès qu'un formulaire aura été complété. Vous pouvez aussi taper ou copié-collé un autre URL qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant. Les URL ainsi créés restent en mémoire et s'affichent au menu déroulant.
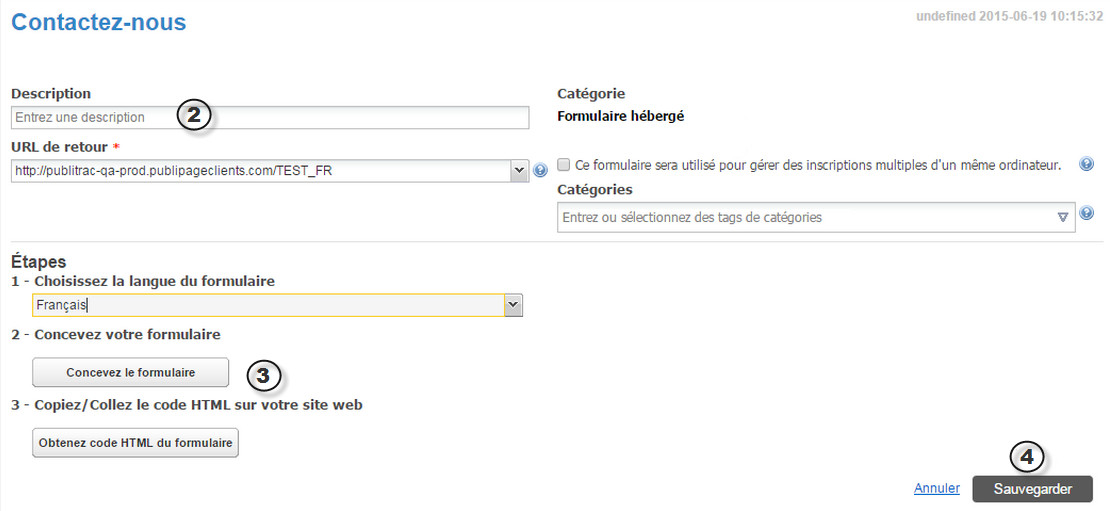
3. Une fois ces champs remplis, cliquez sur Suivant. Vous passerez à la page de configuration du formulaire.
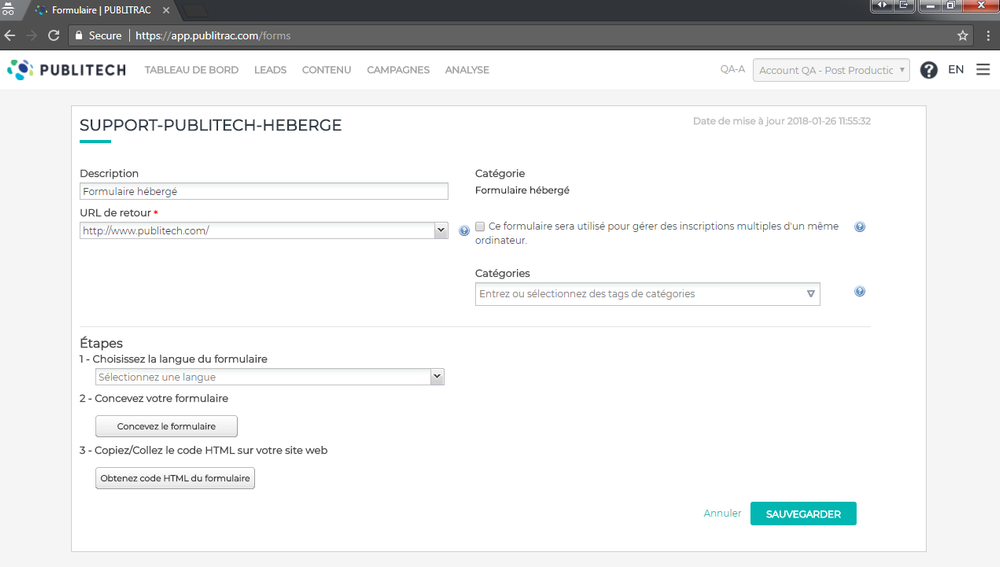
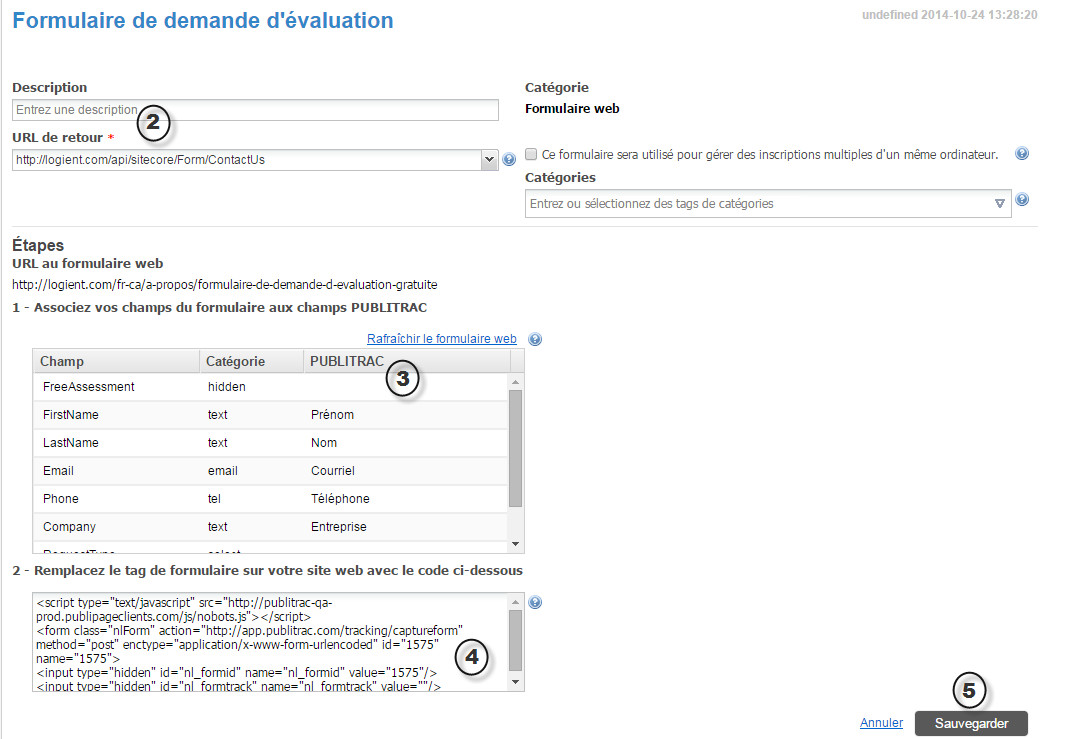
4. Voici les champs et leur descriptions:
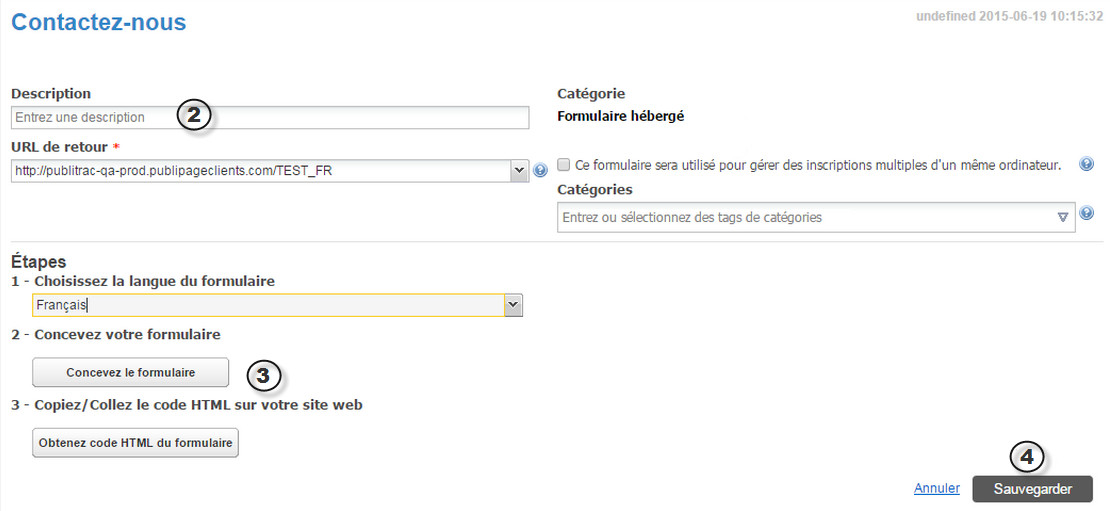
- Description: reprise de la page précédente
- URL de retour: repris de la section URL de la page précédente.
- Case à cocher - Inscriptions multiples d'un même ordinateur: cochez cette case si plusieurs personnes pourraient utiliser un même ordinateur pour s'inscrire, par exemple dans un cadre B2B événement ou webinar.
- Catégories: Sélectionnez ou tapez les catégories que vous souhaitez attribuer à ce formulaire.

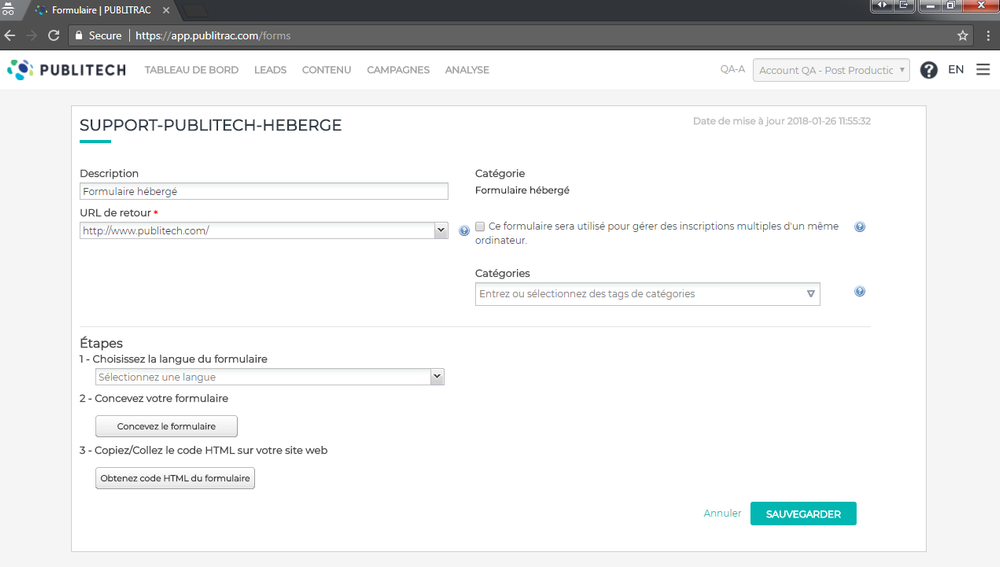
5. Choisissez la langue du formulaireà partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et Français.
6. Cliquez sur le bouton Concevez le formulaire. C'est dans ce écran (Conception de formulaire) que vous pourrez monter votre formulaire.
7. À partir de la section Champs formulaire droite de l'écran, sélectionnez les champs à afficher sur votre formulaire et déplacez les dans la zone de gauche. Les champs disponibles cette section sont les champs que vous trouvez à la page Détails lead (champs par défaut et champs personnalisés).
- Pour modifiez l'ordre des champs en utilisant les flèches vertes.

- Pour supprimez un champ en cliquant sur le x.

8. Indiquez la valeur (vrai, faux, ...) à assigner aux champs affichés sur votre formulaire (la valeur affichée par défaut sous la section Configurations est toujours une valeur non-forcée, c'est à dire Faux plutôt que Vrai). Cliquez sur le champ à modifier (dans la partie de gauche. La ligne d'un champ sélectionné sera grise, voir Courriel dans l'exemple présent). Identifiez les champs qui ne sont pas obligatoires en sélectionnant la valeurFaux.
Champ invisible : en sélectionnant la valeur Vrai, ce champ est non visible par le lead. Il peut s'agir d'un champ pré-rempli selon la page d'atterrissage d'où provient le formulaire. Donc un champ que le lead n'a pas besoin de voir.
Champ obligatoire : en sélectionnant la valeur Vrai, le lead ne pourra compléter le formulaire sans que ce champ ne soit rempli.
Champ texte : en sélectionnant la valeur Vrai, ce champ devient libre de contrainte de valeur. Un champ texte peut contenir des nombres autant que du texte. Donc aucune restriction de contenu lorsque Vrai est sélectionné.
Largeur : permet d'ajuster la largeur de votre champ sur le formulaire. Les valeurs sont en pixels.
Libellé à l'intérieur du champ : en sélectionnant la valeur Vrai, vous pouvez inscrire un texte affichable dans le champ du formulaire sélectionné (exemple, SVP entrez votre courriel). Cette valeur est inscrite à la configuration Libellé.
Libellé : inscrire le nom du champ à afficher sur le formulaire si vous avez choisi Vrai pour Libellé à l'intérieur du champ.
Validation courriel : en sélectionnant la valeur Vrai, le système s'assure que le format de l'entrée correspond à un format de courriel valide (par exemple, doit contenir @votredomaine.com).
Validation téléphone : en sélectionnant la valeur Vrai,le système s'assure que le format de l'entrée correspond bien à un format de numéro de téléphone valide.
9. Cliquez Sauvegarder.
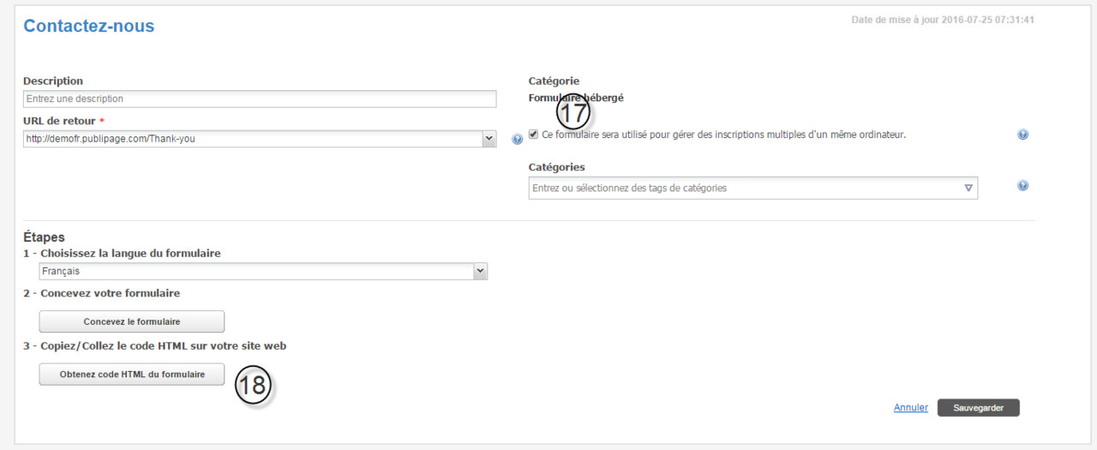
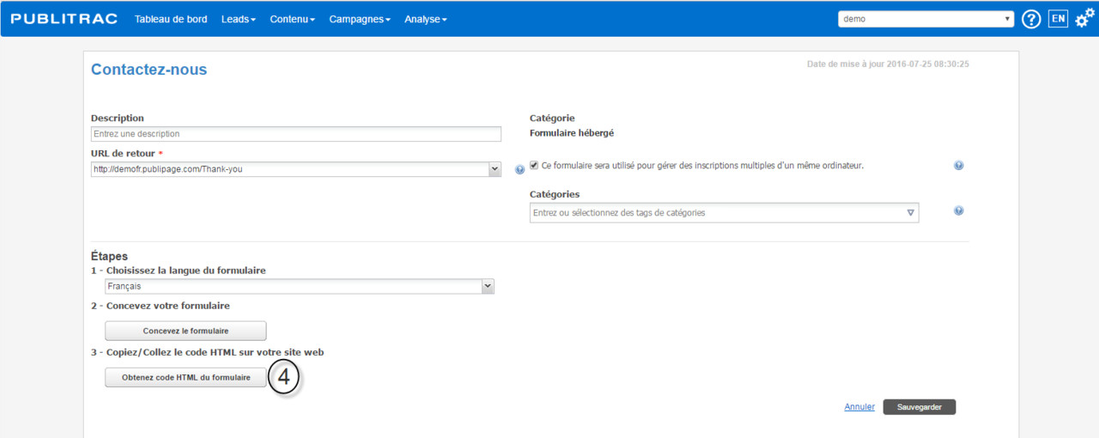
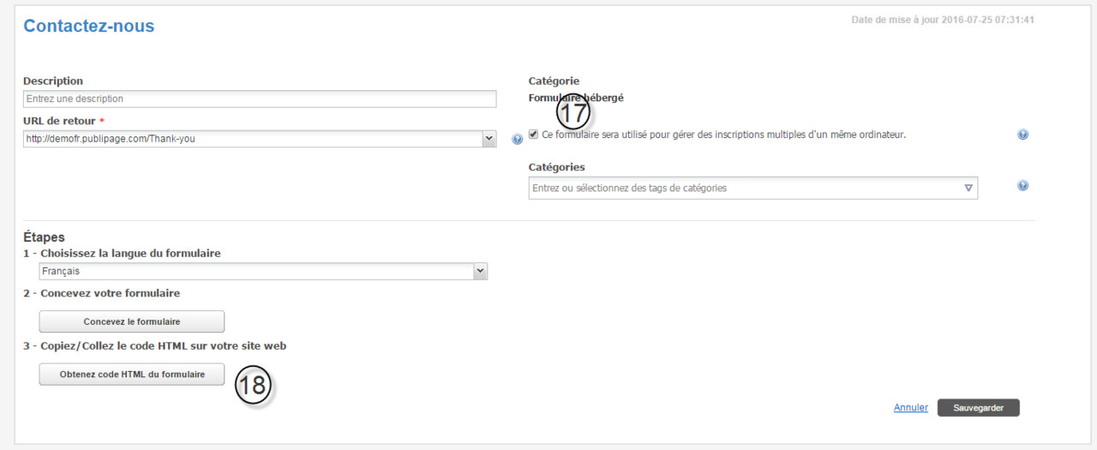
L'écran du formulaire Contactez-nous que nous avons vu au point 11 se réaffiche.

10. Cochez la case Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur (si applicable). Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP.
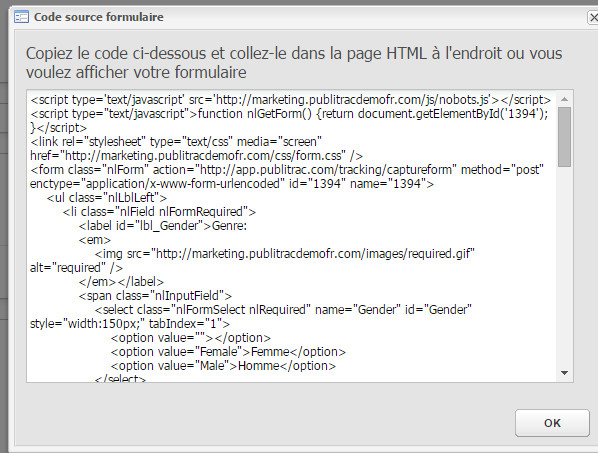
11. Cliquez Obtenez code HTML du formulaire. (seulement si vous n'utilisez pas la balise (tag) de formulaire disponible dans l'outil d'édition des pages d'atterrissage. Pour les formulaires hébergés, vous avez accès à une balise dans le WYSIWYG des pages d'atterrissage qui vous permet d'insérer le formulaire à l'aide du menu déroulant).

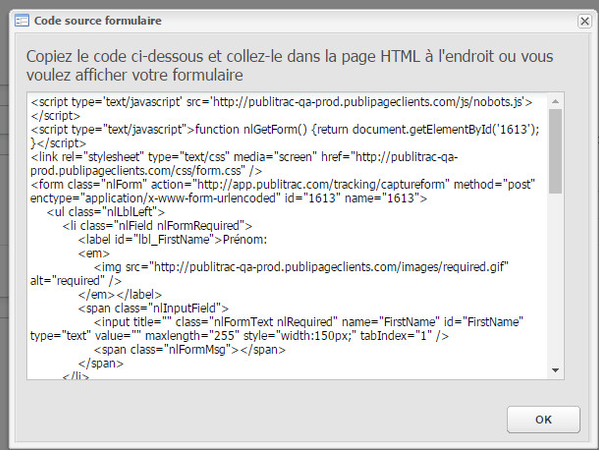
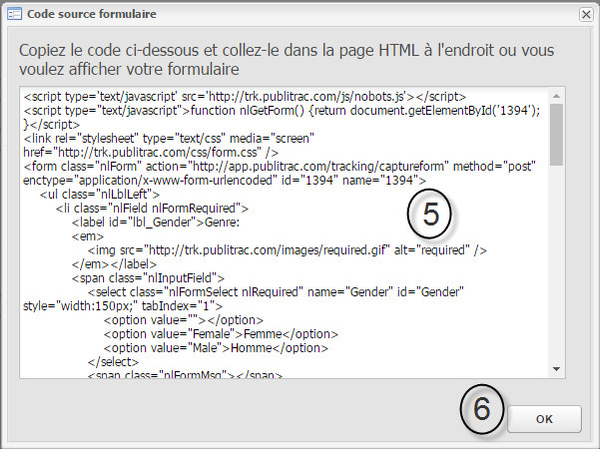
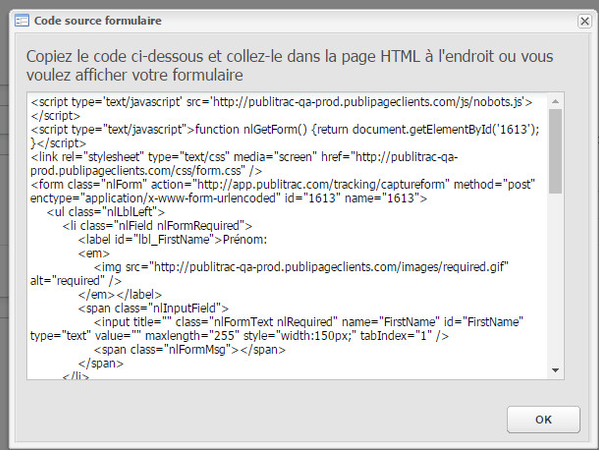
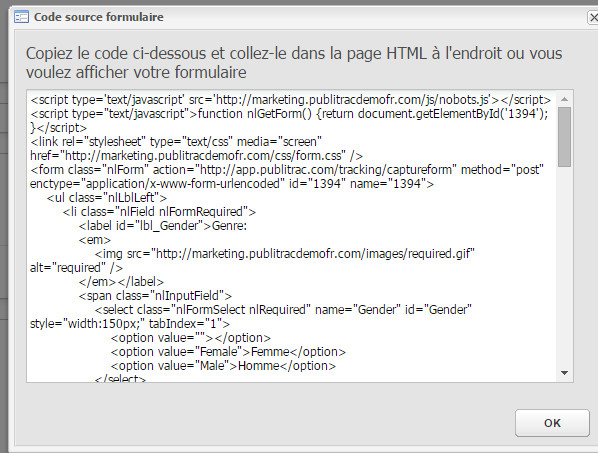
Un écran affichant du code HTML s'ouvrira. C'est le code source du formulaire que vous pourrez insérer manuellement sur vos pages d'atterrissage (web).

Vous venez de créer votre formulaire hébergé. Vous devez maintenant soit :
2a. Insérer le formulaire hébergé dans l'une des pages de votre site web.
2b. Insérer le formulaire hébergé dans une page d’atterrissage créée à partir de PUBLITRAC.
Étape 2a. Insérez un formulaire hébergé sur une des pages de votre site web
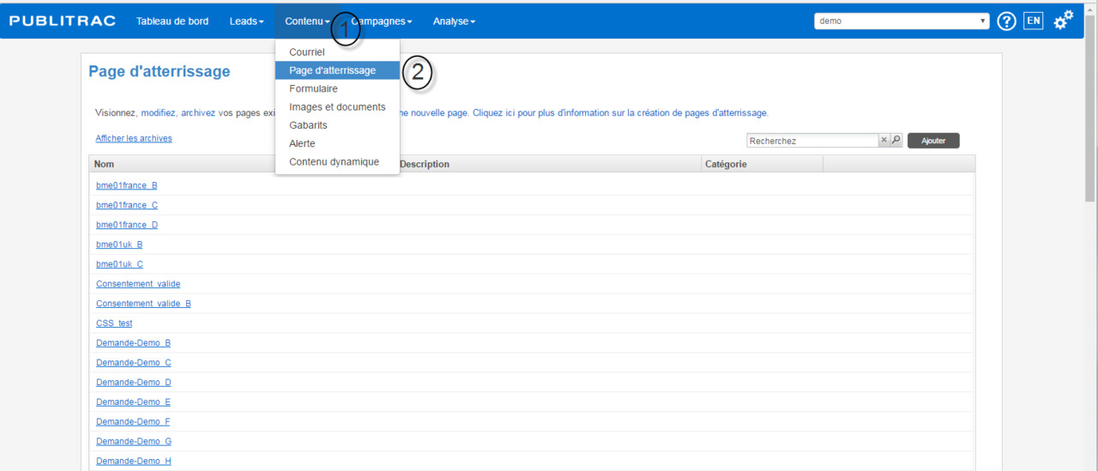
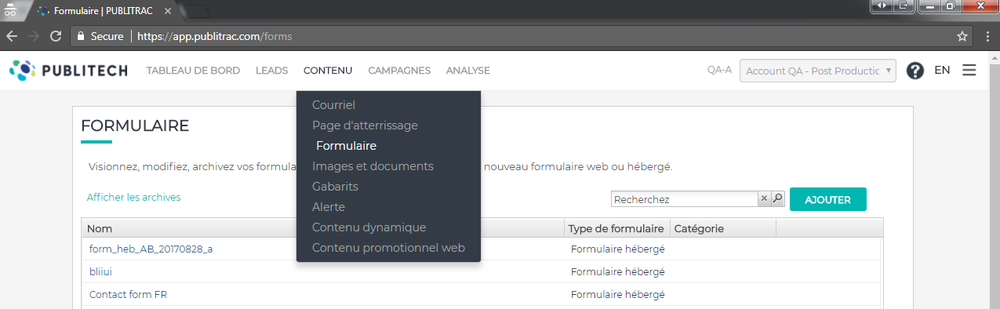
1. Cliquez Contenu.
2. Sélectionnez Formulaire.

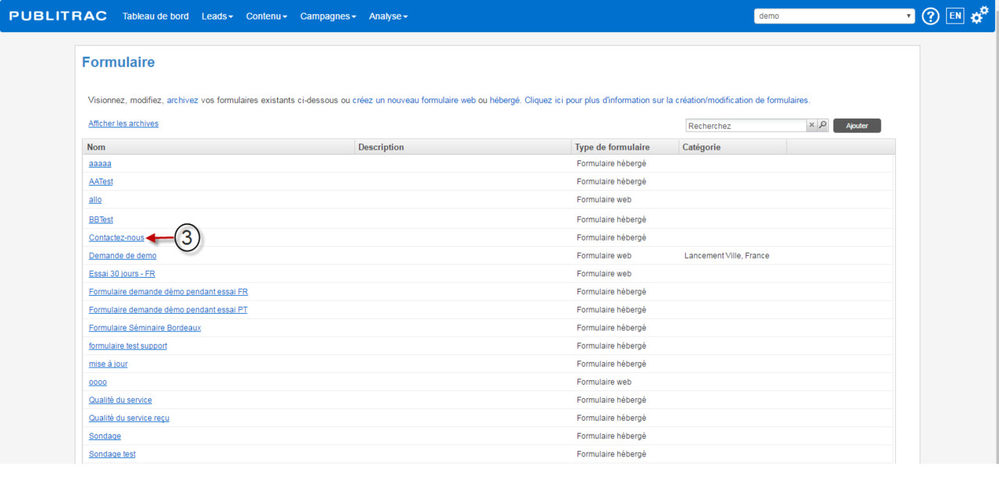
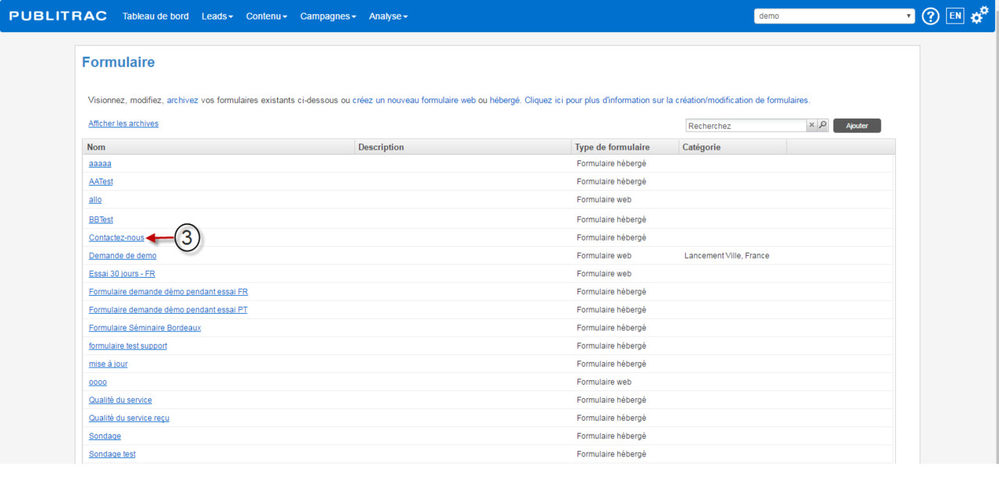
3. Sélectionnez le formulaire à insérer sur votre site web et cliquez sur le nom du formulaire pour y accéder.

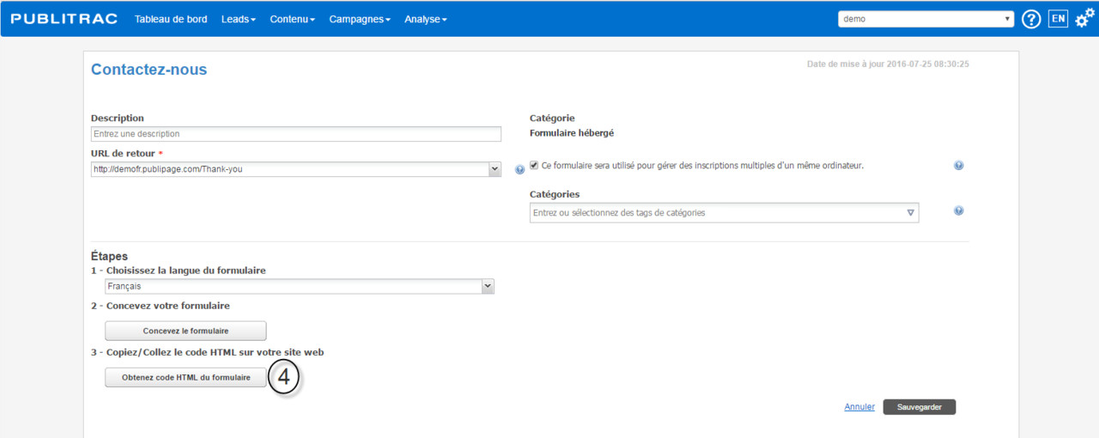
L'écran ci-dessous s'affiche.

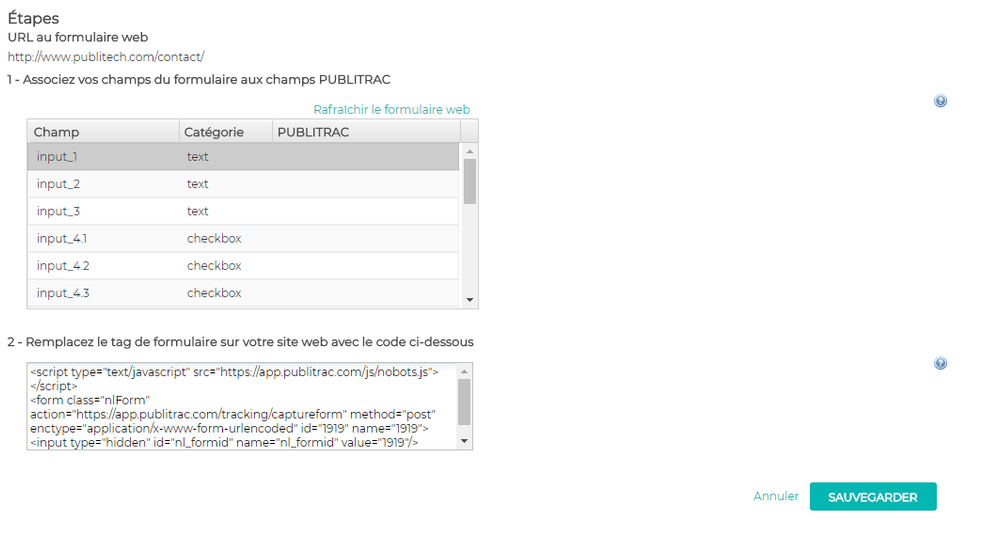
4. Cliquez Obtenez le code HTML du formulaire.
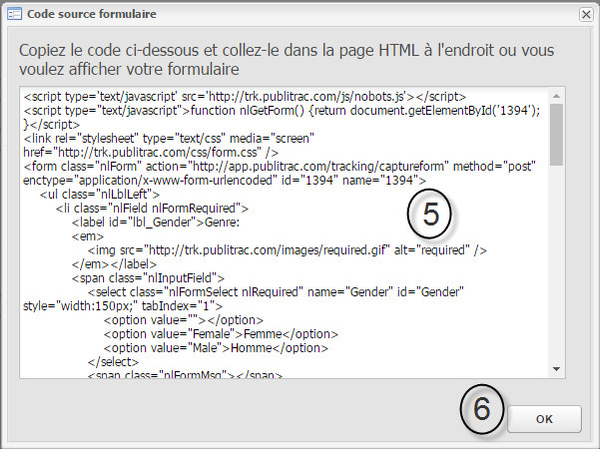
L'écran ci-dessous s'affiche.

5. Copiez le code affiché.
6. Cliquez surOK.
7. Accédez au code de la page de votre site web sur laquelle vous désirez insérer le formulaire. Cette étape doit être appliquée par votre équipe TI. Les sites web sont tous spécifiques et l'intégration d'un formulaire par le code HTML doit être faite par un utilisateur averti.
8. Copiez le code sauvegardé au point 5 sur la page Web.
9. Sauvegarder.
Étape 2b. Insérez un formulaire hébergé dans une page d'atterrissage
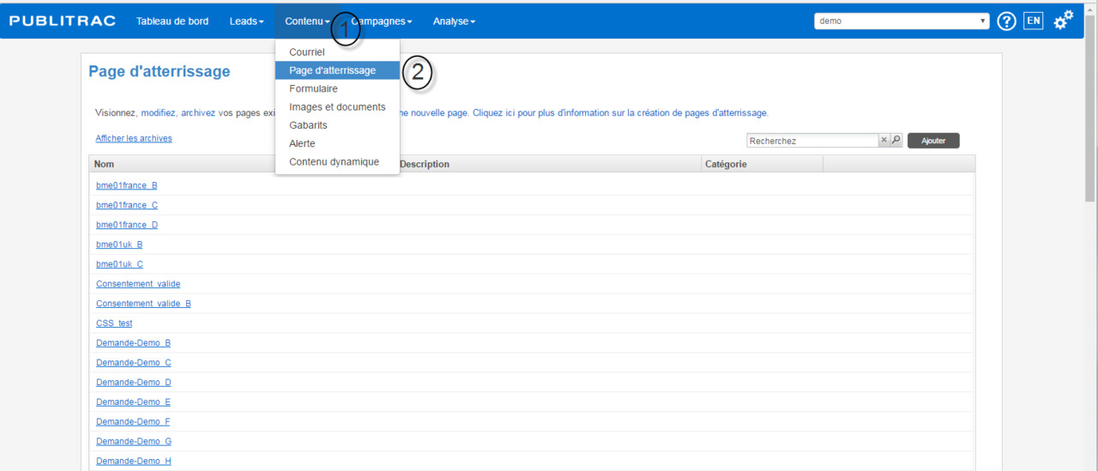
1. Cliquez Contenu.
2. Sélectionnez Page d'atterrissage.

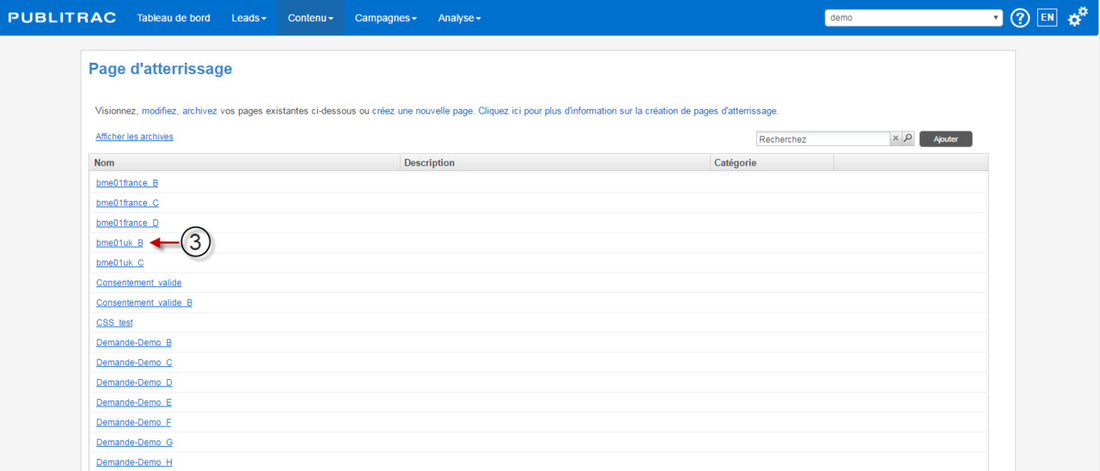
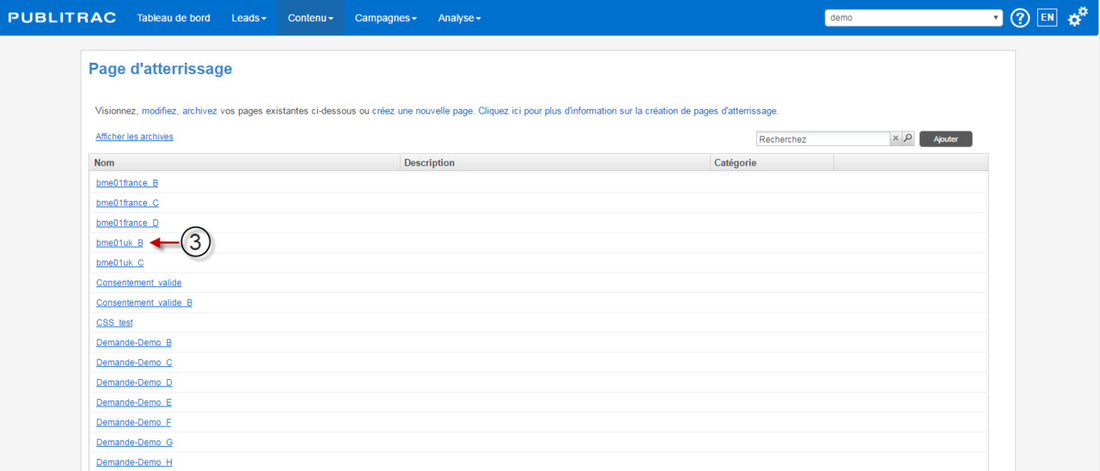
L'écran ci-dessous s'affiche.

3. Sélectionnez la page d'atterrissage sur laquelle vous désirez insérer un formulaire et cliquez sur le nom pour l'ouvrir. Pour notre exemple, bme01uk_B.
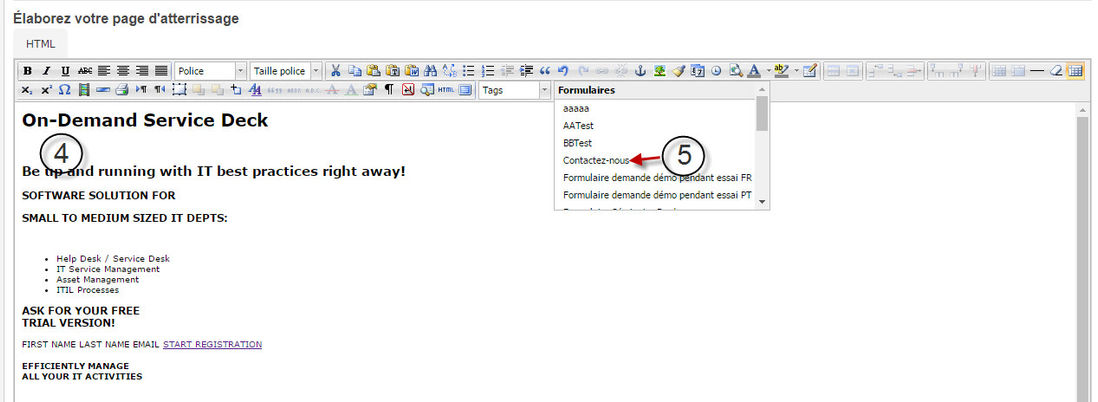
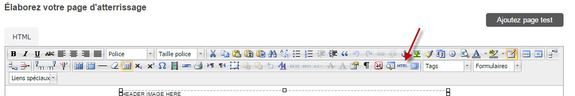
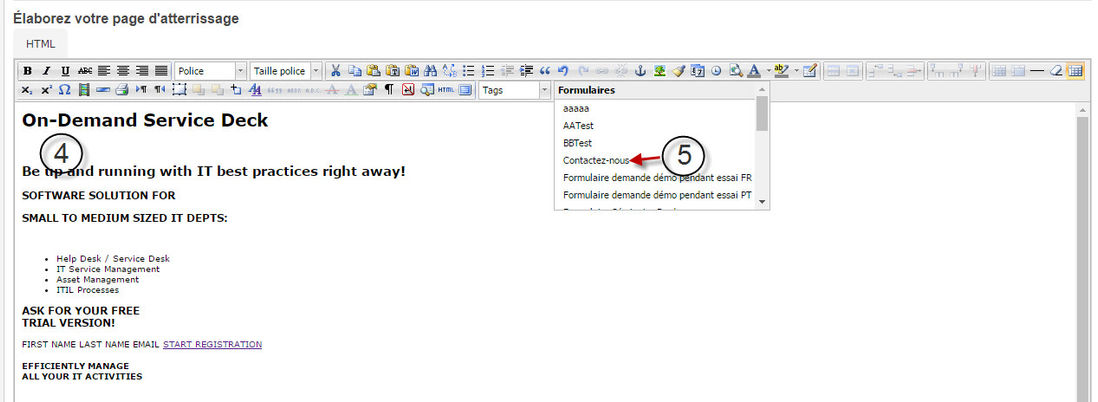
L'écran ci-dessous s'affiche.

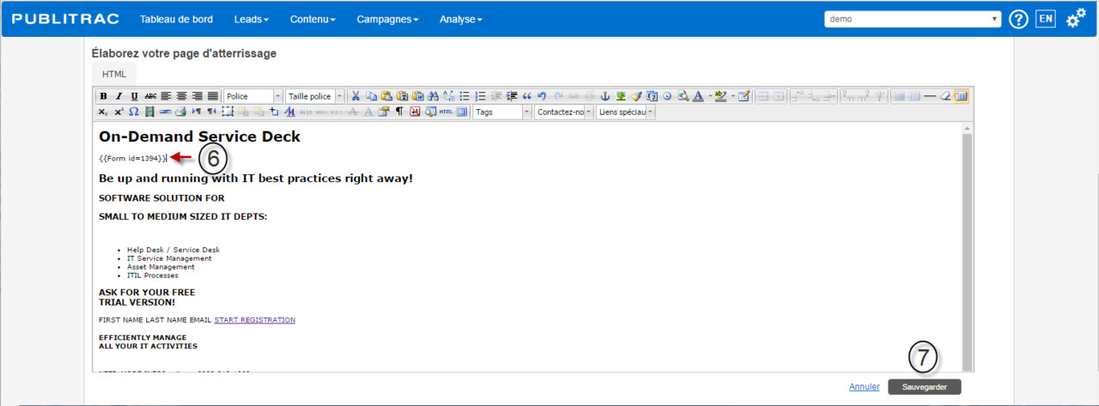
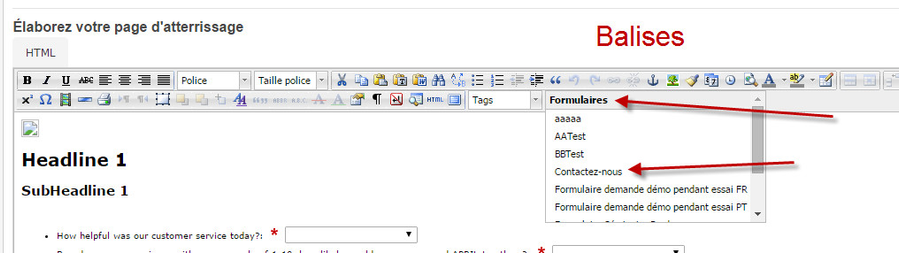
4. Cliquez avec votre souris à l'endroit sur votre page d'atterrissage où vous désirez insérer le formulaire.
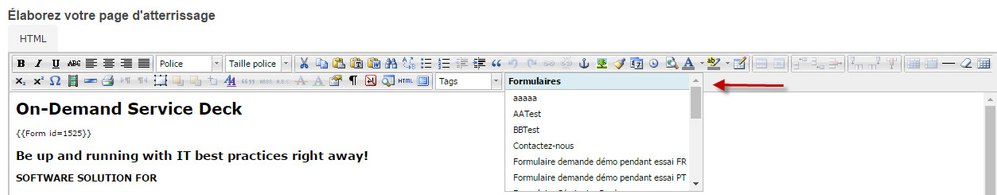
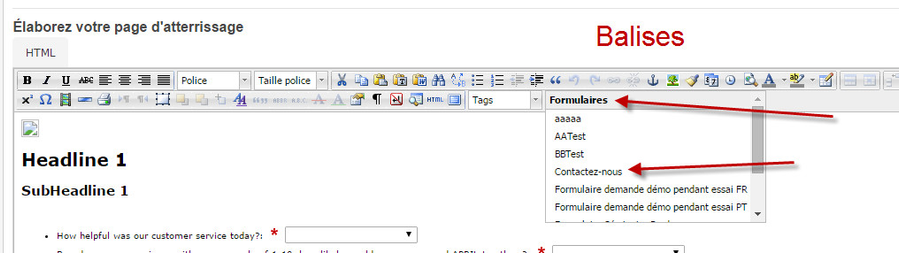
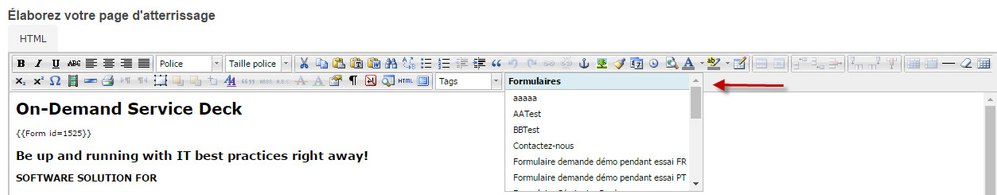
5. À partir de la barre de menu de la page d'atterrissage, sélectionnez dans le menu déroulant leformulaire hébergé à insérer. Pour notre exemple, nous allons insérer sous le titre On-Demand Service Deck le formulaire Contactez-nous.
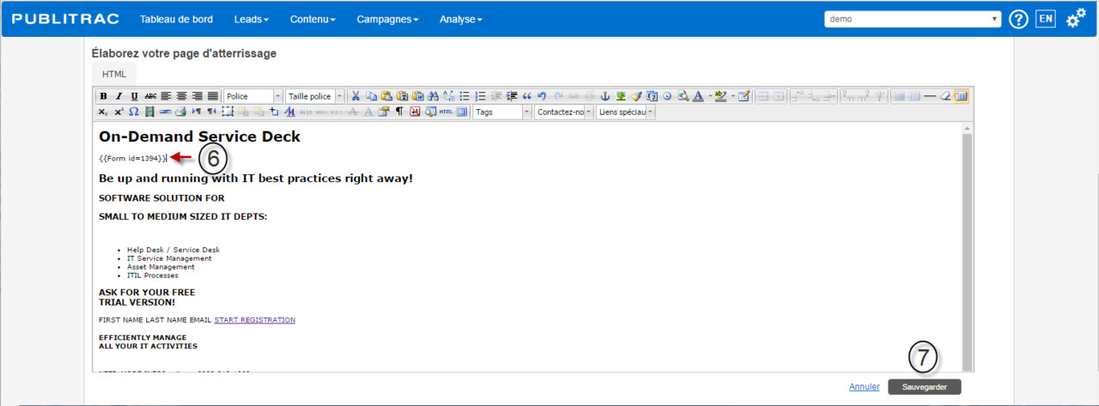
L'écran ci-dessous s'affiche.

6. Votre formulaire est inséré.
7. Faites Sauvegarder. Votre page d'atterrissage est sauvegardé et le formulaire est intégré.
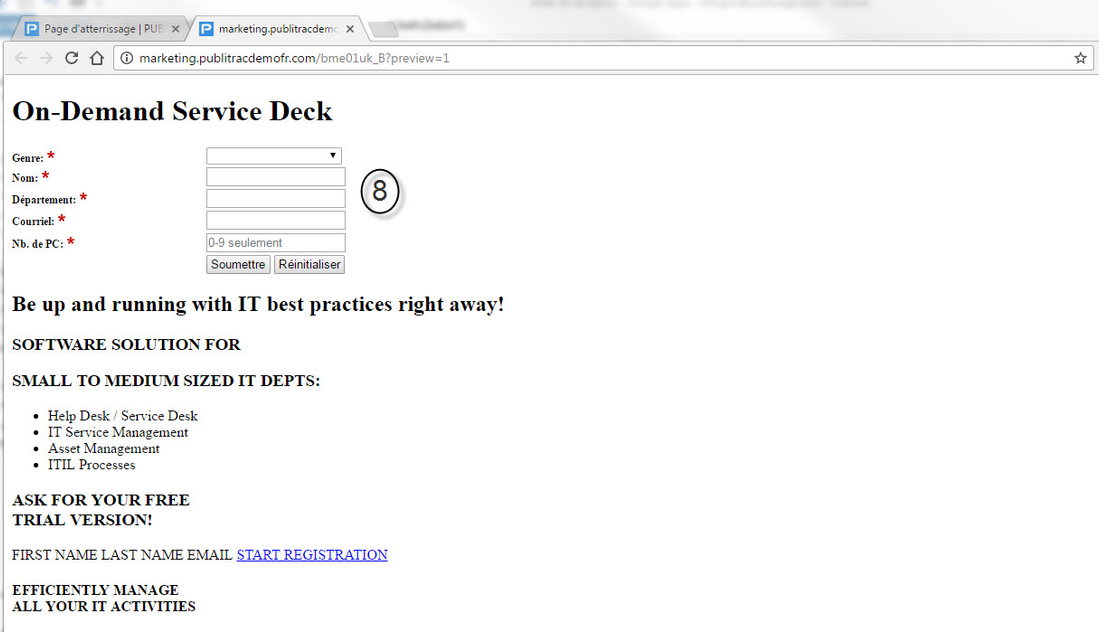
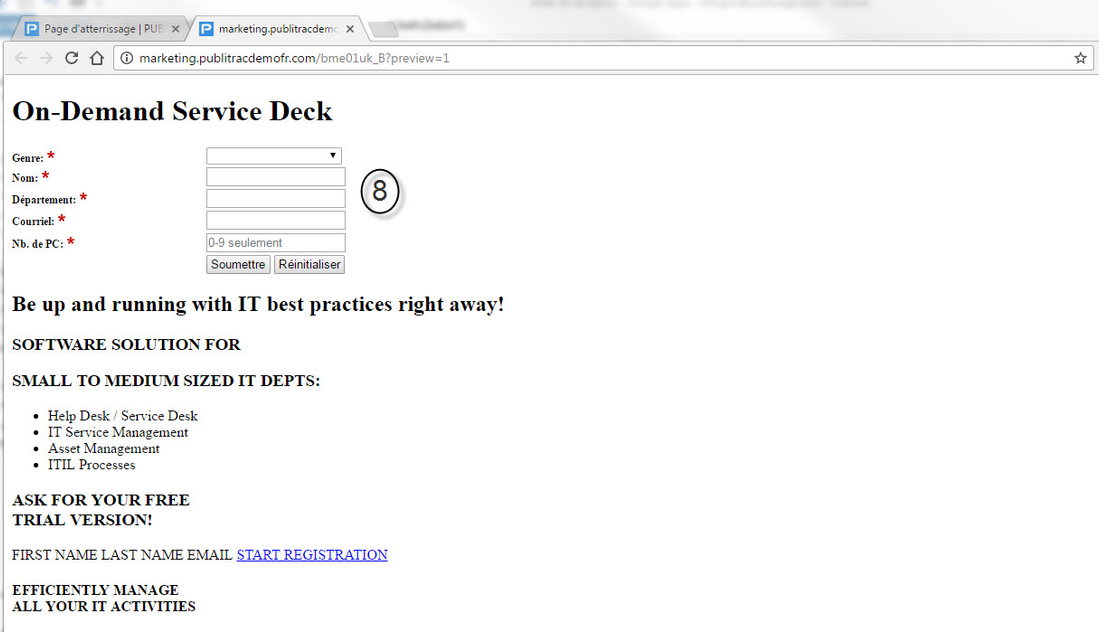
8. Le résultat final en ligne sera comme suit :

Modifiez un formulaire hébergé
1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires s'affichant sousContenu/Formulaire.

L'écran ci-dessous s'affichera.

2. Mettez à jour laDescription, l'URL de retour, la langue du formulaire et/ou lesCatégoriestel que désiré.
3. Si vous souhaitez modifier les champs du formulaire, cliquez surConcevez le formulaire. Effectuez toute modification requise.
4. Cliquez surSauvegarder.
Note:si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question.

Si vous avez effectué un copié-collé du code HTML original afin d'insérer le formulaire dans une page d'atterrissage ou une page web, vous devrez copier et coller le nouveau code HTML afin de reporter vos changements.

Personnalisez le style d'un formulaire hébergé à l'aide de CSS (par exemple, ajouter, retirer des champs, changer l'ordre d'apparition des champs, Changer la valeur à Vrai ou Faux).
Vous devez avoir des connaissances en CSS pour procéder à la personnalisation.
Cascading Style Sheets, ou feuilles de style en cascade, est un langage informatique qui sert à décrire la présentation des documents HTML1.)
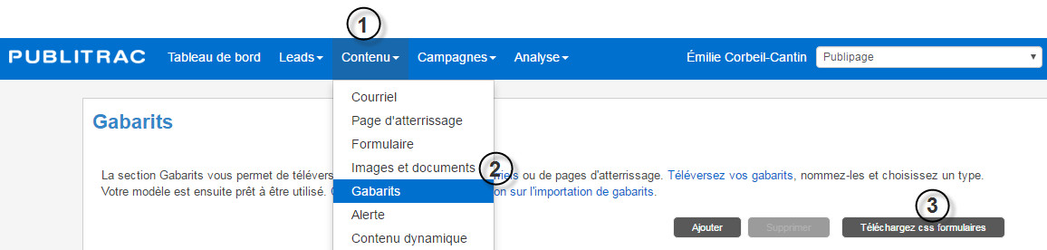
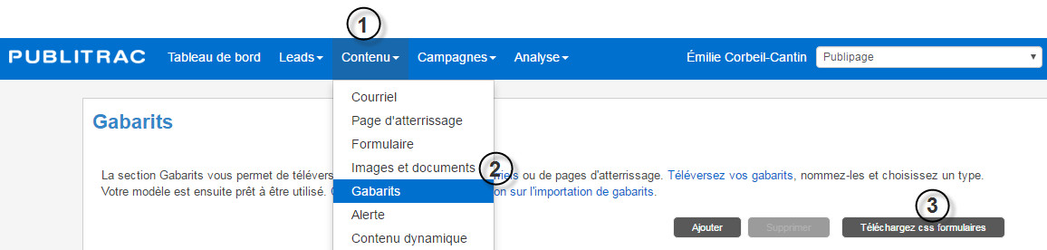
1. SélectionnezContenu.
2. Sélectionnez Gabarits.
3. Cliquez Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets)complet utilisé pour la mise en page des formulaires PUBLITRAC.

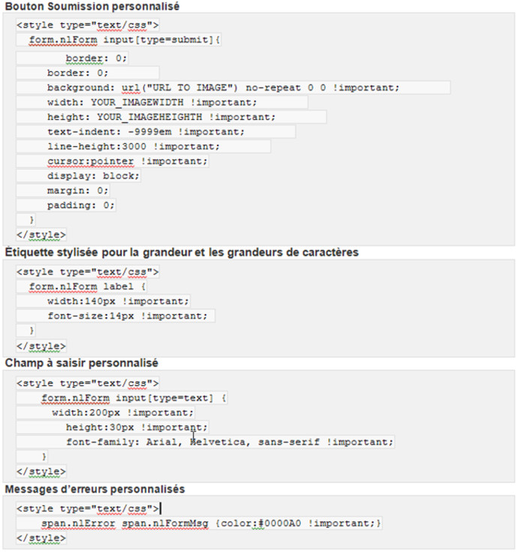
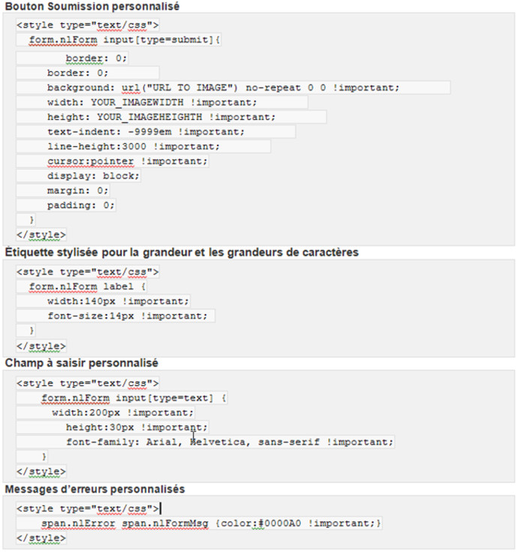
4. Utilisez les extraits de codes ci-dessous pour personnaliser davantage vos formulaires.

Formater les champs input liste
form.nlForm select { margin: .2em 0; background: none !important; }
|
|---|
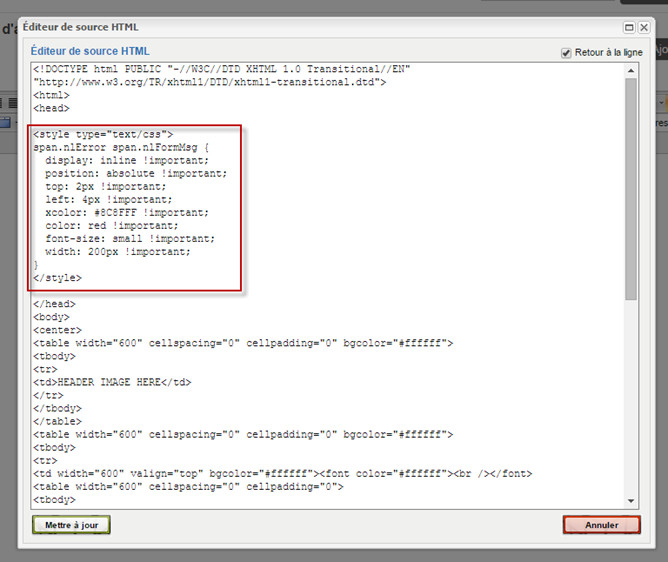
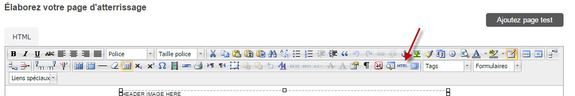
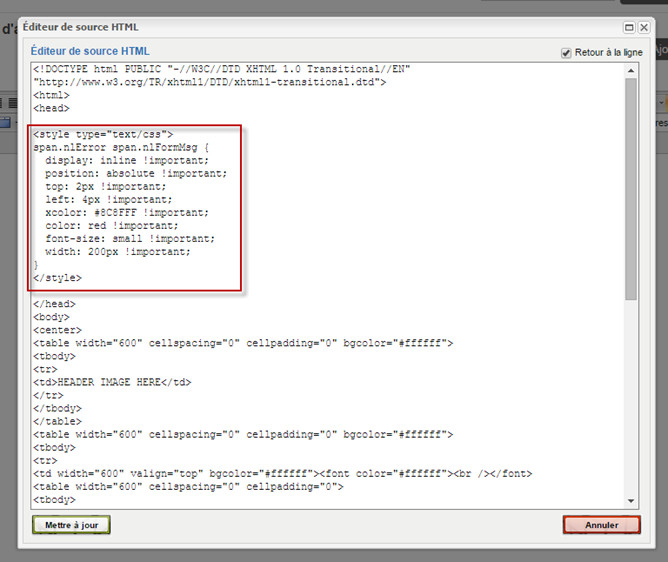
5. Insérez les nouveaux styles entre les balises <head> et </head> dansl'écran de modification de la page d'atterrissage. Si vous éprouvez des difficultés avec vos styles, ajoutez Important à la fin de la ligne de style pour lui donner de l'importance.
Exemple:


Archivez un formulaire
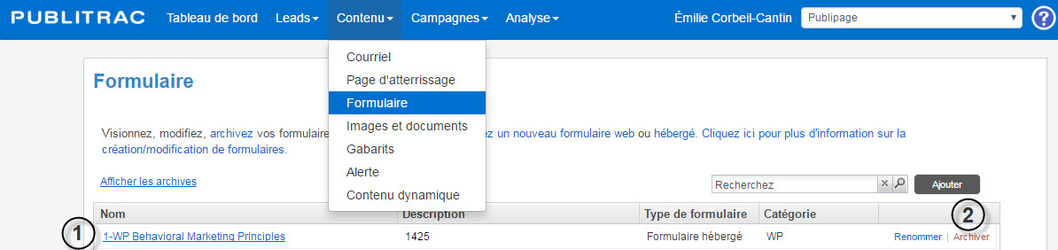
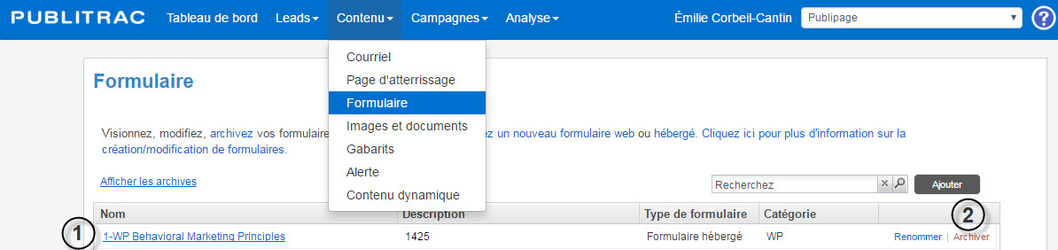
1.Cliquez Contenu/Formulaire et sélectionnez le formulaire à archiver dans la liste de formulaires .
2. CliquezArchiver. Vous ne pouvez pas supprimer un formulaire. Vous pouvez l'archiver et ainsi le réactiver plus tard si vous désirez vous en servir de nouveau.
 z
z